
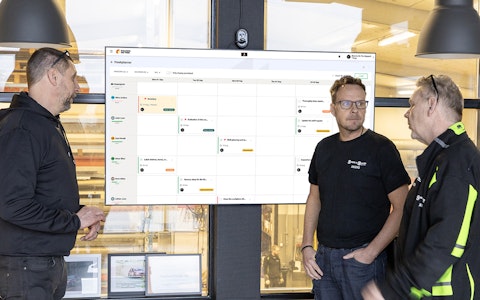
Digitala pulstavlor som hjälper dig att fånga avvikelser och fatta rätt beslut.

Fånga era avvikelser och förvandla dem till förbättringar.

Digitala förbättringstavlor och andra verktyg för ständiga förbättringar

Få full koll på allt som ska göras med hela teamets uppgifter i en tydlig veckovy.

Förbättra viktiga nyckeltal inom just era fokusområden med vår SQCDP-tavla.

Använd PDCA-cykeln som ett verktyg för att förbättra både kvalitet och processer.

Digitala verktyg för 5S-arbete, återkommande audits och en välorganiserad arbetsplats.

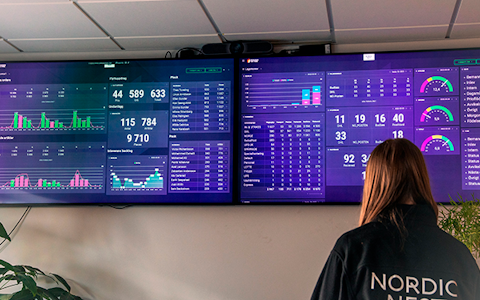
Visualisera nyckeltal och kommunicera effektivt i hela organisationen!

Enkel hantering av projekt och aktiviteter i Boards on Fire.

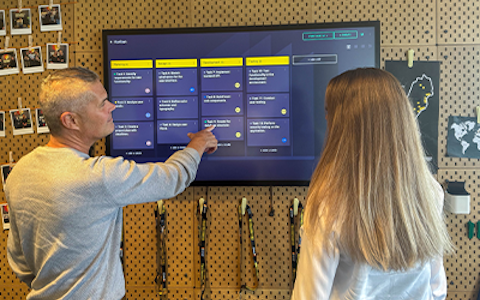
Kanban är en kraftfull metod för att visualisera, hantera och optimera arbetsflöden.

Digitala tavlor för taktat flöde med taktklocka och stopptid.

Digital besöksregistrering ger full koll på alla planerade och genomförda besök till verksamheten.
Vi fortsätter att förbättra Boards on Fire med nya spännande funktioner. Här har vi samlat de hetaste nyheterna för kunder i vår Azure-miljö.

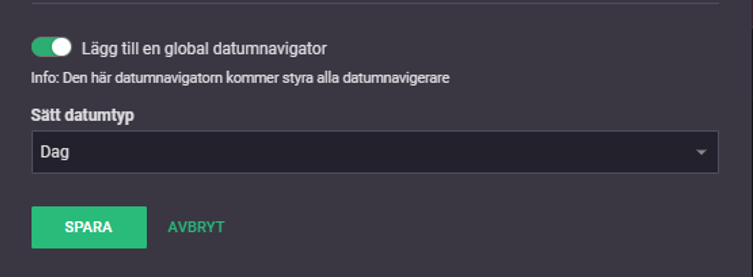
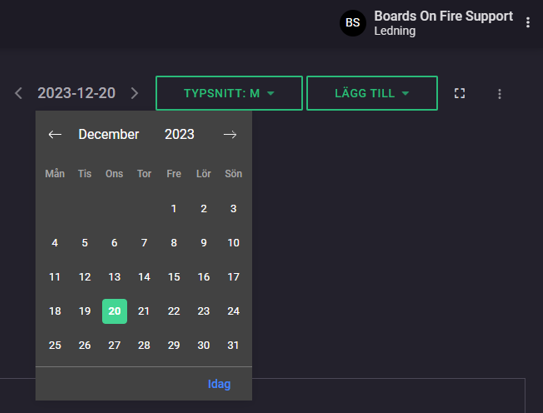
Nu finns det en global datumnavigator tillgänglig för att kunna specificera eller bläddra mellan olika datumintervall på alla komponenterna i en tavla samtidigt. Detta gör det möjligt att snabbt och enkelt se din historik utan att behöva backa manuellt i varje komponent. Datumnavigatorn fungerar oberoende av vilken precision din komponent använder – dag, vecka, månad.
Du gör datumnavigatorn tillgänglig i inställningarna till din specifika tavla, och kan där välja om den skall bläddra mellan dag, vecka, månad osv.

Väl inne i tavlan så hamnar navigatorn bredvid typsnittsknappen i toppen av tavlan. Det datumintervall du väljer här kommer direkt att slå över på alla komponenter. Har du valt veckovis, så kommer en datakälla med dagsprecision visa måndag, och har du valt månadsvis kommer en datakälla med veckoprecision visa första veckan den månaden.

Standardvärden har hittills endast definierats på enskilda komponenter och de har aldrig sparats i databasen, utan enbart funnits frontend i själva komponenten. De har därför inte gått att aggregera eller beräkna på något vis. Genom att skapa upp värden på serversidan så sparar vi nu det definierade värdet, vilket innebär att det går att komma åt från andra komponenter, andra organisationer, samt så kan de aggregeras och beräknas. Äntligen!
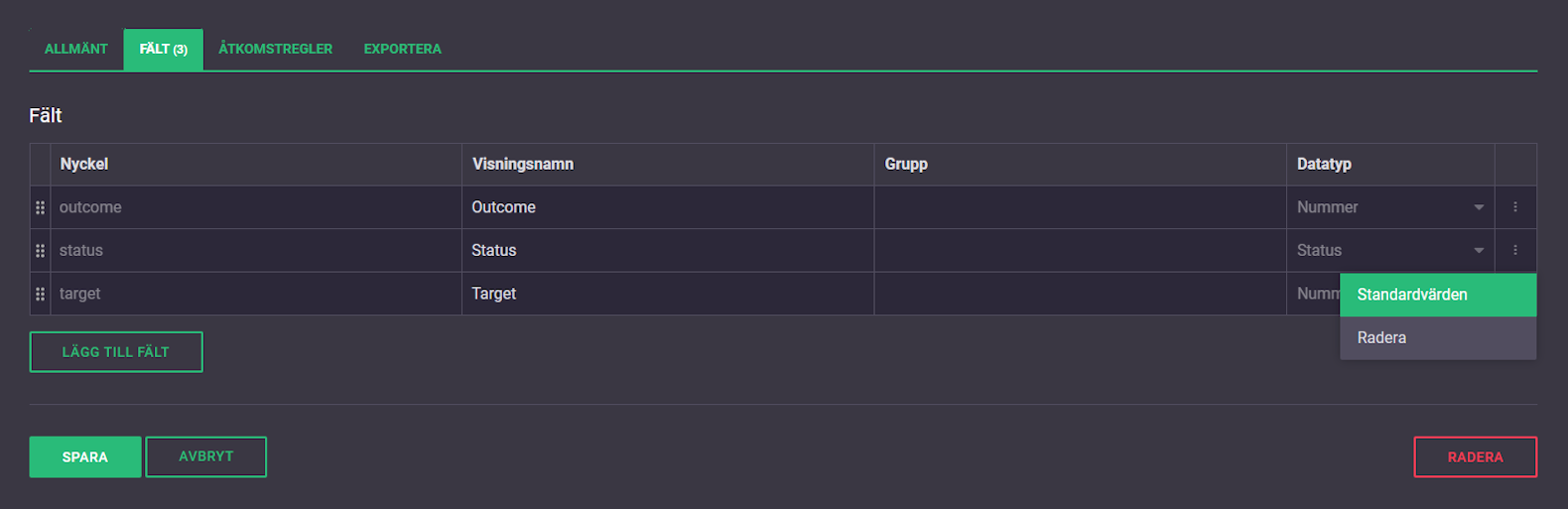
Den nya funktionen för standardvärden finns i din specifika datakälla (alltså endast tillgängligt för administratörer med behörighet att skapa och ändra i datakällor). Gå till fliken "Fält", välj ett fält och gå till standardvärden.

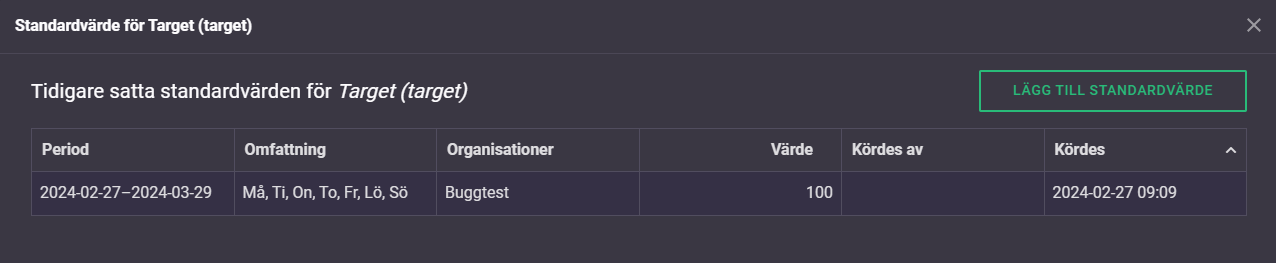
Här kan du se dina tidigare inskjutna värden i datakällan. Tryck på "lägg till standardvärde".
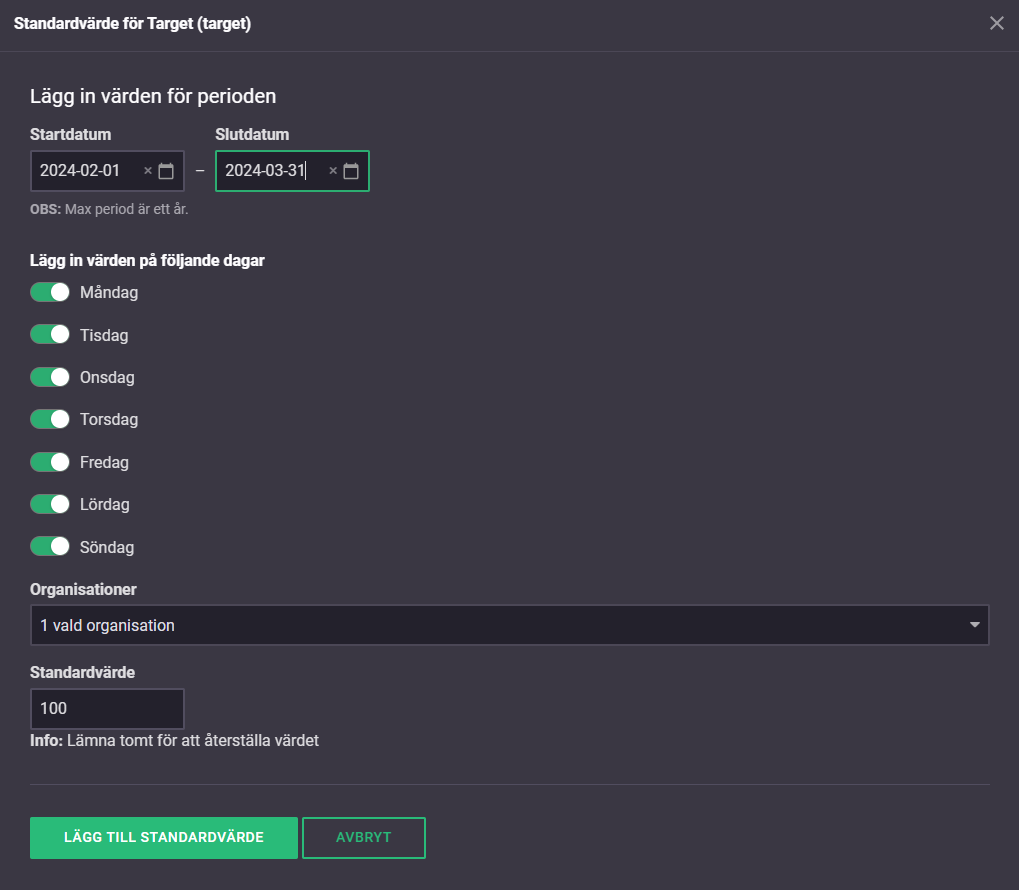
Bestäm en tidsperiod och mellan vilka dagar samt för vilka organisationer det bestämda värdet skall sparas.

Nu finns dina värden sparade i databasen. Vanliga användningsområden för dessa värden mål- och statusvärden.
Den här funktionaliteten kommer att ersätta det tidigare sättet att ange standardvärden. Över en period på cirka tre månader kommer de båda att leva parallellt men därefter kommer vi att ta bort den tidigare funktionaliteten helt. Det ger er som kundadministratörer tid att gå över till det nya sättet.
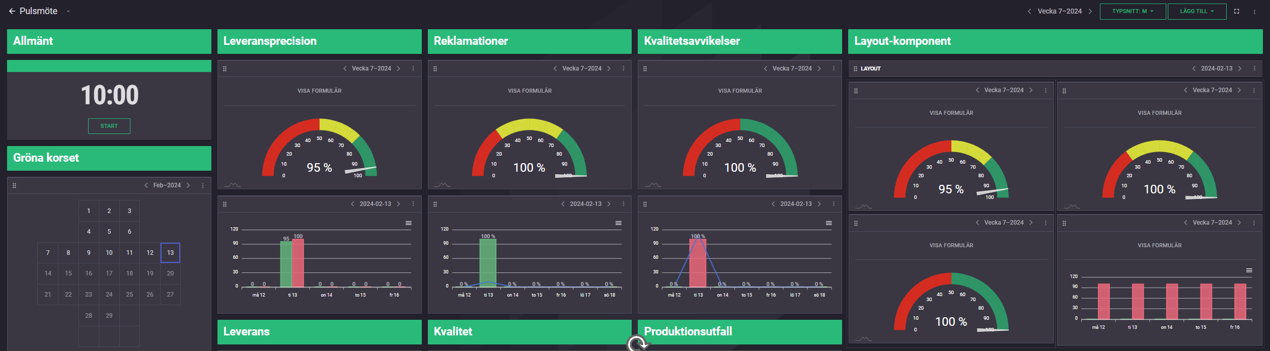
På en översiktstavla måste det finnas en kolumnbredd. På bildexemplet så är det en 5-kolumnsbredd (4 smala, 1 bred) vilket syns på de översta rubrikerna. Denna regel kan brytas med hjälp av Layout-komponenten som exemplifieras längst till höger i bild. Här ligger två komponenter i en kolumn, tack vare layoutkomponenten.
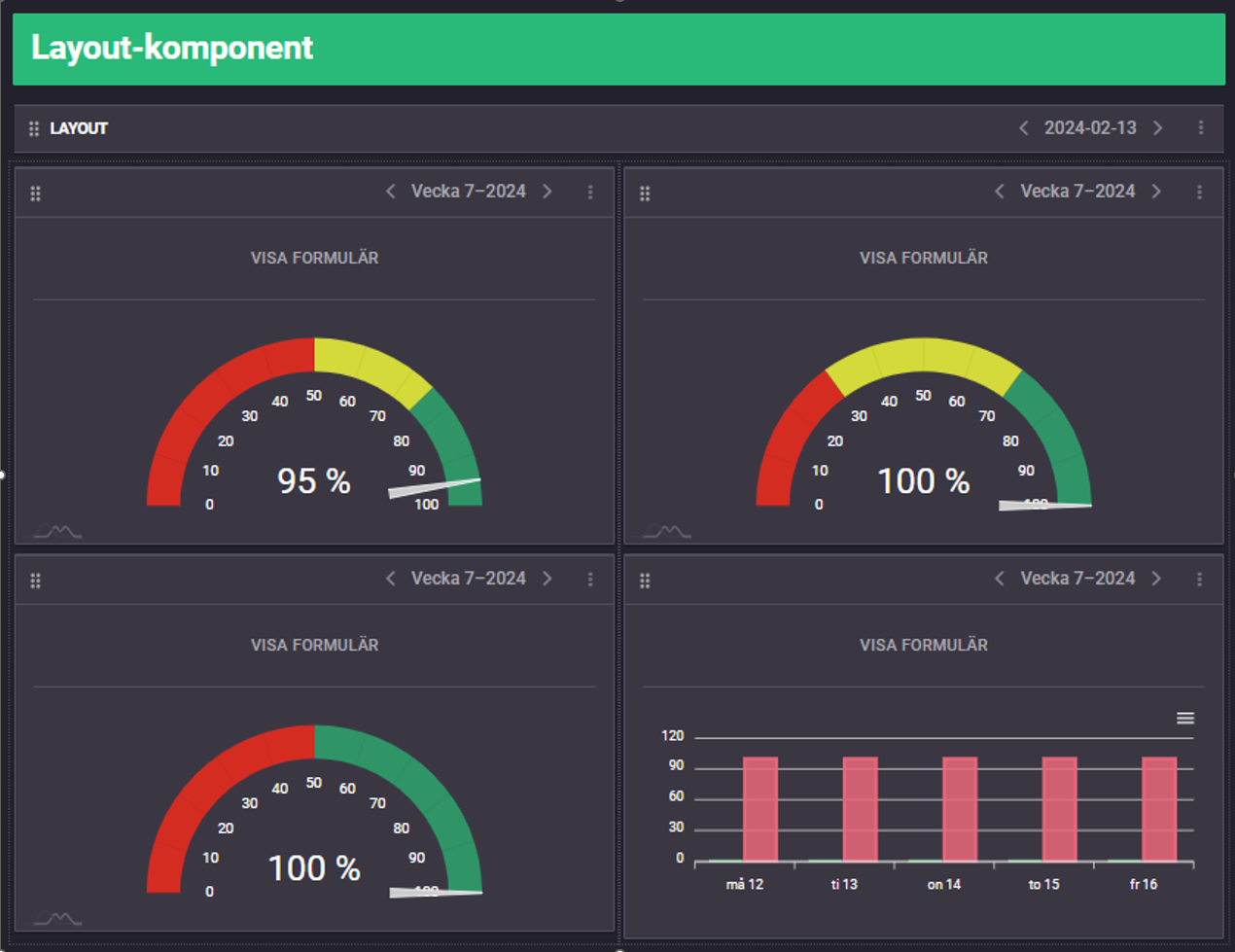
På en Layout-komponent kan du sätta en kolumnbredd från 1-6 och sedan placera in den i en av dina kolumner. I bildexemplet nedan så är det en kolumnbredd på 2. Lägg sedan i dina komponenter och designa vidare din tavla!

En ny typ av Aktivitetstavla är nu tillgänglig: Kanban-tavlan. Den är byggd på en entitet och inne i en aktivitetstavla kan du växla mellan de vanliga vyerna utöver Kanban-vyn (Tabell, Lista & Gantt).
För att skapa en Kanbantavla behöver du lägga till två fält till din entitet: Position och Kanban-fält.
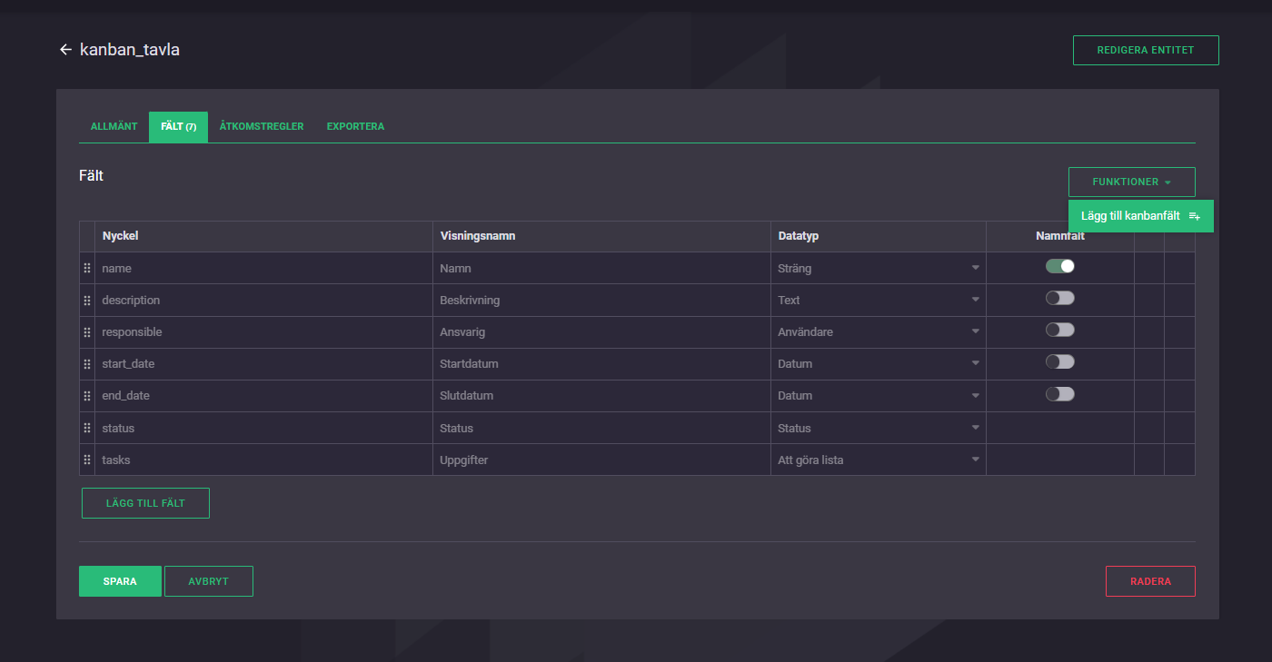
Redigera en befintlig entitet eller skapa en ny och tryck på funktioner: Lägg till Kanban-fält.

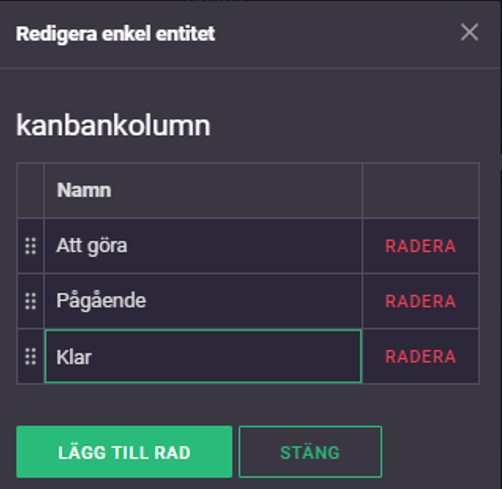
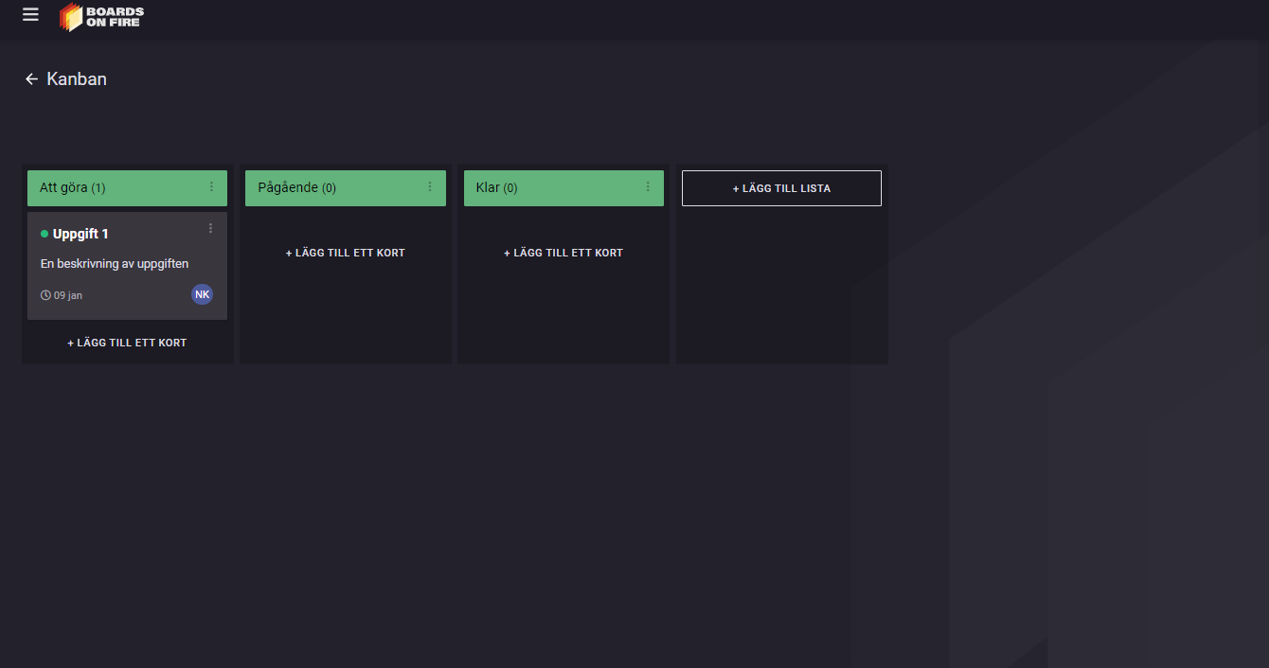
Två nya fält skapas; ”Position” definierar vilken plats i sorteringsordningen Kanban-korten skall ha gentemot varandra (kortens visningsordning). ”Kanbankolumn” är en enkel entitet där du bestämmer hur de olika kolumnrubrikerna skall namnges. Ett exempel på vad de kan heta: ”Att göra”, ”Pågående”, ”Klara”.
![]()

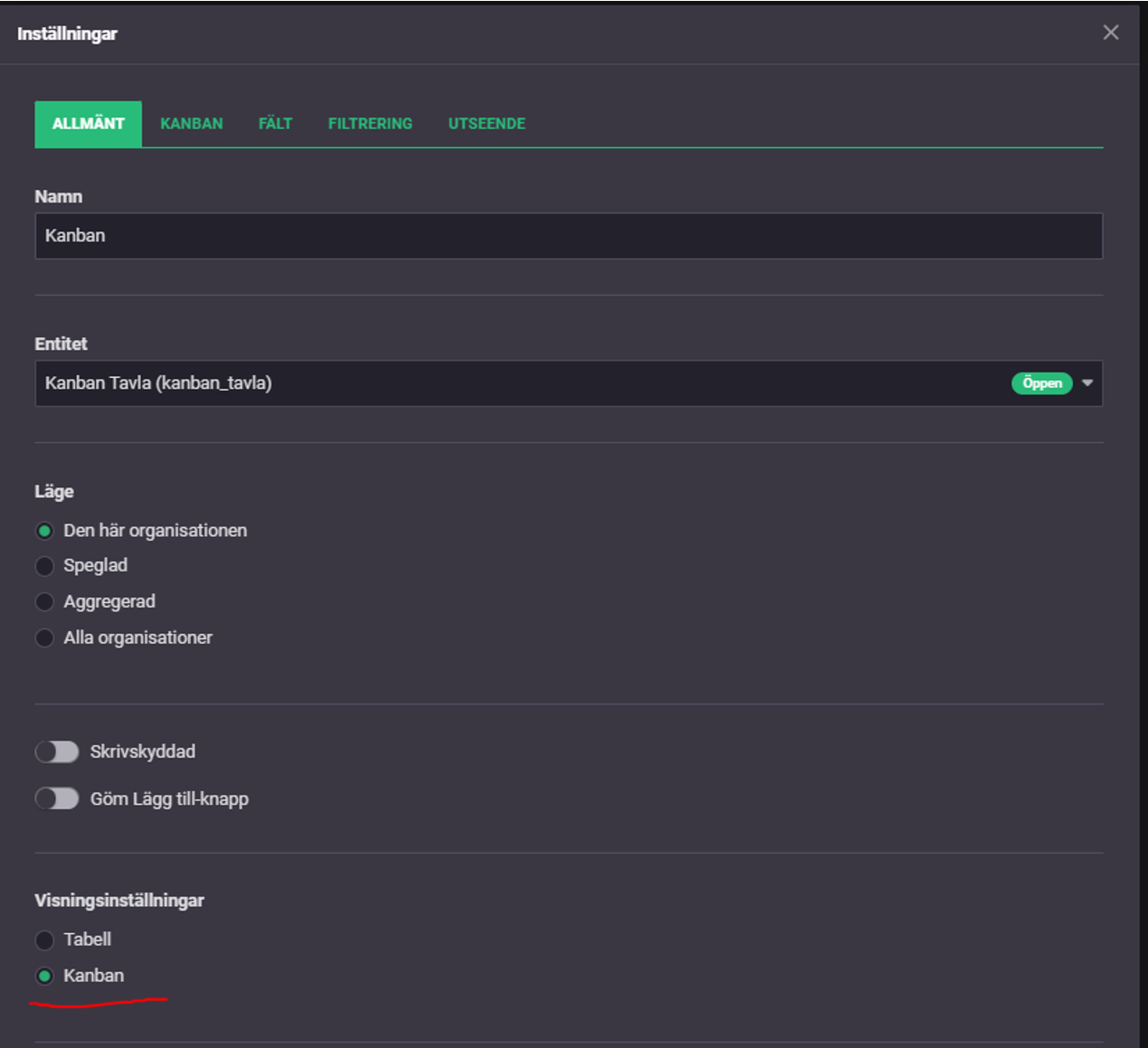
Väl inne i en aktivitetstavla så kan du nu se valet ”Kanban” under Visningsinställningar.

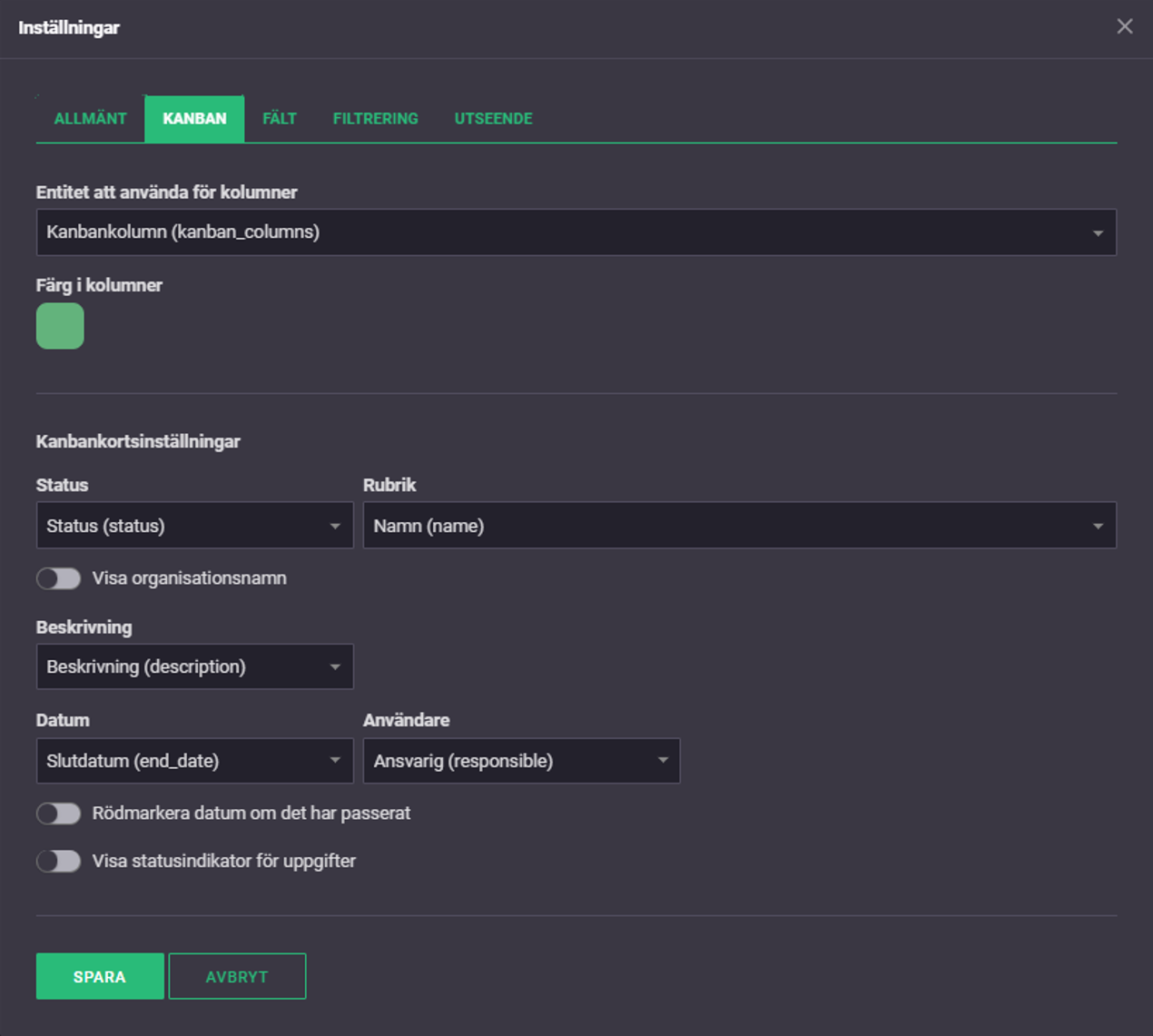
Gå sedan in på fliken ”KANBAN” för att se över dina visningsinställningar.

Nu har du en Kanbantavla med kort som du kan flytta runt!

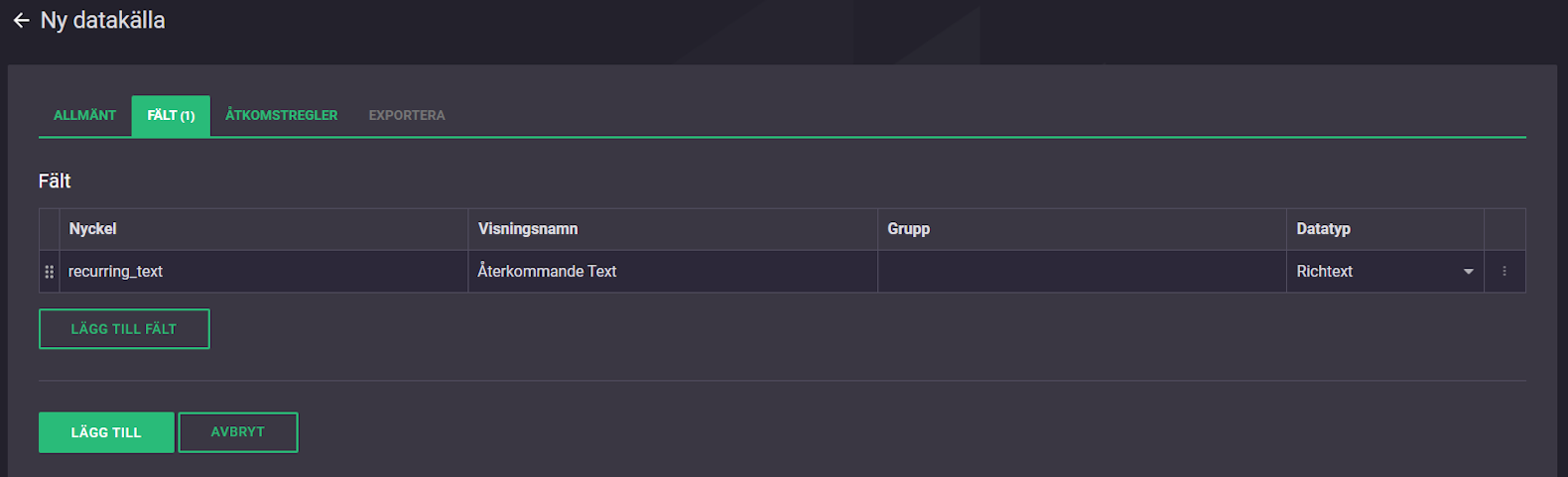
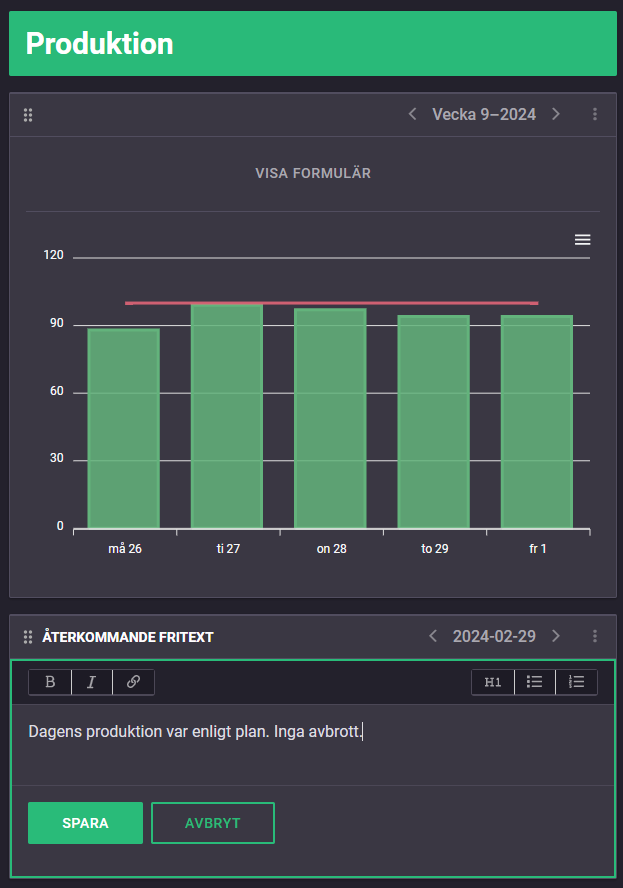
Den här komponenten är i dagsläget ganska enkel. Det är en precisionsbaserad fritext, vilket innebär att den är återkommande dagsvis/veckovis/månadsvis beroende på hur den skapas. Du kan skapa ett nytt fält i en befintlig datakälla, eller skapa en helt ny likt nedan:

Använd sedan "Återkommande fritext"-komponenten och lägg till datakällan. Som användningsexempel kan du placera den under en komponent som du vill spara relaterad information till:

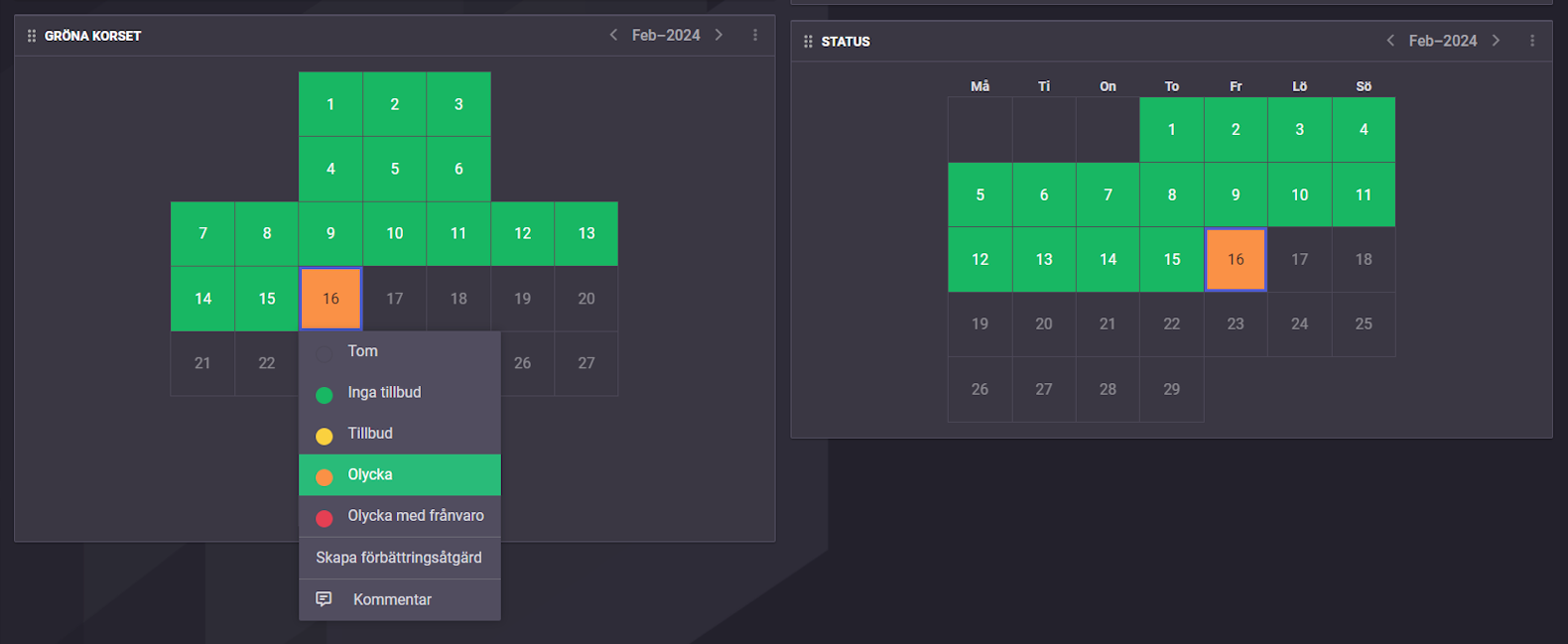
Nu finns Orange status tillgängligt i både Gröna Korset och Status-komponenten. Den har värde 35, och hamnar mellan Gul (30) och Röd (40) färg. Den är tänkt att användas i Gröna Korset som ”Olycka” då röd flyttat till ”Olycka med frånvaro”, men huruvida ni vill applicera den eller ej bestämmer ni själva via inställningarna på komponentnivå.

Händer på Boards on Fire
Gratis webbdemo