Grundlig guide till komponenter som hanterar data i Boards on Fire
Det här är en djupgående guide till uppsättning och användning av komponenterna datakomponent, nummervisualisering samt enkel nummervisualisering.
För att använda dessa komponenter behöver du skapa en datakälla. Här kan du läsa mer om hur du gör det.
Datakomponent
Datakomponenten är den vanligaste komponenten när det kommer till hantering av data i form av siffror(värden). Under inställningarna för komponenten finns det sex flikar.

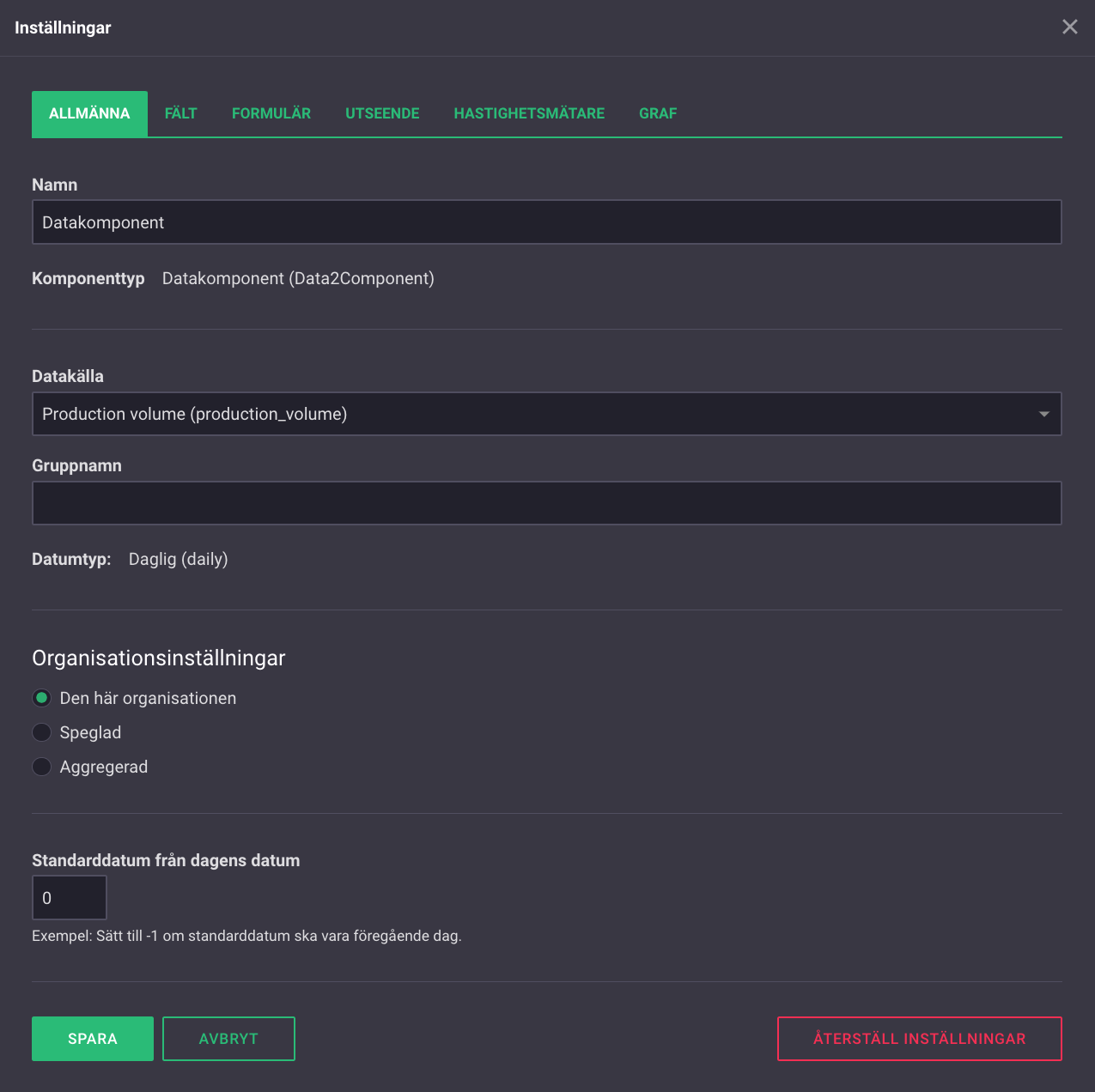
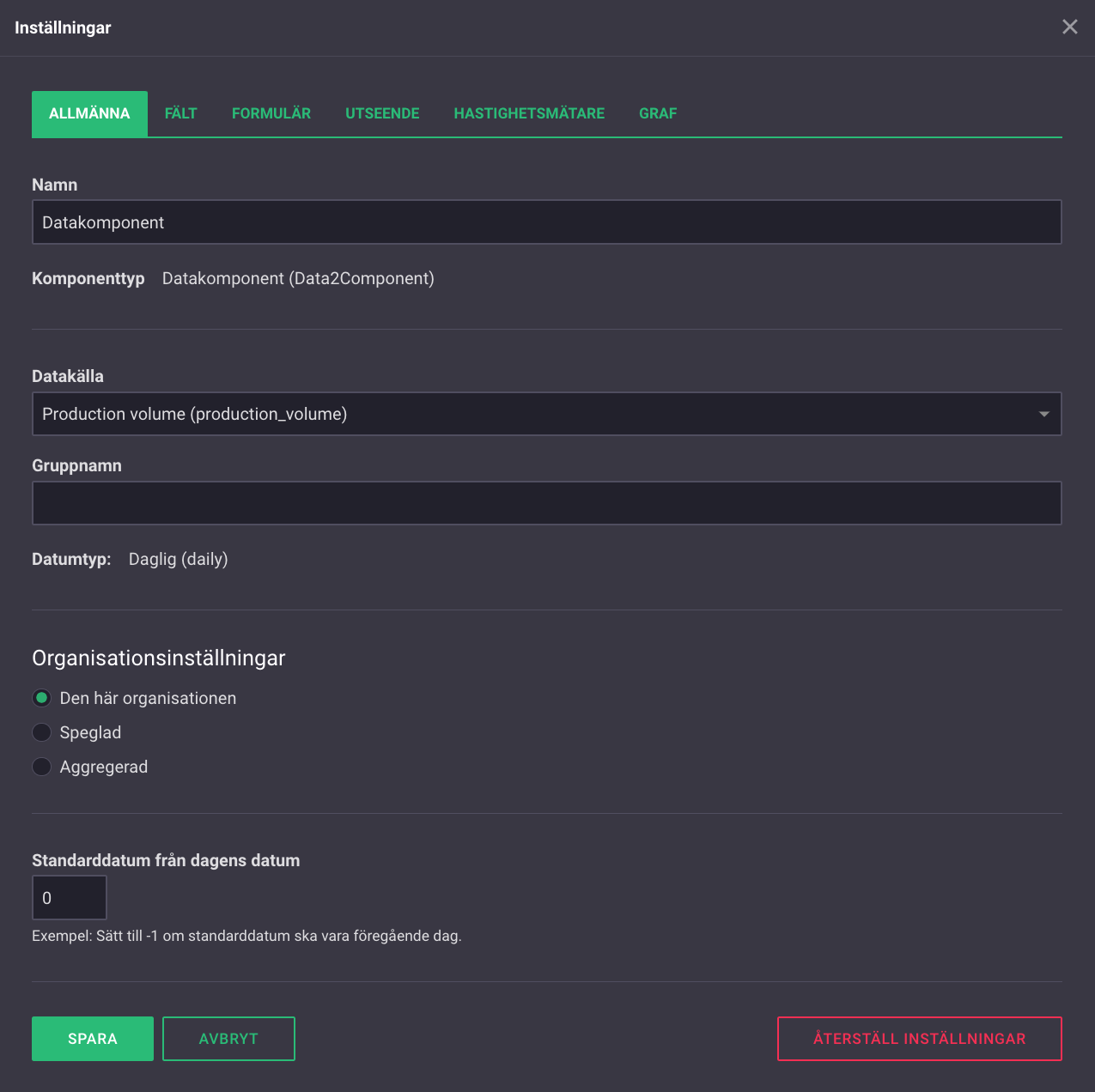
Allmänna
Här hittar du de "allmänna inställningarna" för datakomponenten.
-
I fältet "Namn" kan du välja vad som ska stå längst upp på komponenten när du är i översiktsvyn.
-
I fältet "Datakälla" väljer du vilken datakälla du vill koppla din komponent till. Här syns samtliga datakällor du har skapat.
-
I fältet "Gruppnamn" kan du välja ett gruppnamn för komponenten. Ett gruppnamn är ett slags filter. Om två identiska komponenter finns i samma organisation kommer de att visa exakt samma data. Har någon eller båda komponenterna ett gruppnamn som är unikt för komponenten kan datan delas upp. Fälten i komponenterna kan då ha olika värden, trots att de tillhör samma datakälla. Om du vill aggregera/spegla data som har matats in i en komponent med gruppnamn, måste även komponenten du aggregerar/speglar till ha exakt samma gruppnamn.
-
Under Organisationsinställningar finns det tre alternativ. "Den här organisationen", "Speglad", "Aggregerad". Du kan här välja vilken organisations data du vill visa. Om du väljer "Den här organisationen" kommer endast data som har matats in i samma organisation som komponenten befinner sig i att visas. Väljer du "Speglad" kan du visa data som har matats in i en annan organisation. Vilken organisations data du vill visa väljer du i drop-down menyn. Om du speglar en annan organisation, kan du även mata in data som om den matas in i den speglade organisationen. Väljer du "Aggregerad" kan du visa flera organisationers data i din datakomponent. Du bockar i vilken/vilka organisationers data du vill visa.
-
I fältet "Standarddatum från dagens datum" kan du "backa" komponenten ett valt antal dagar. Vid inställningen -3 så skulle komponenten den 20e maj istället visa data från den 17e maj.

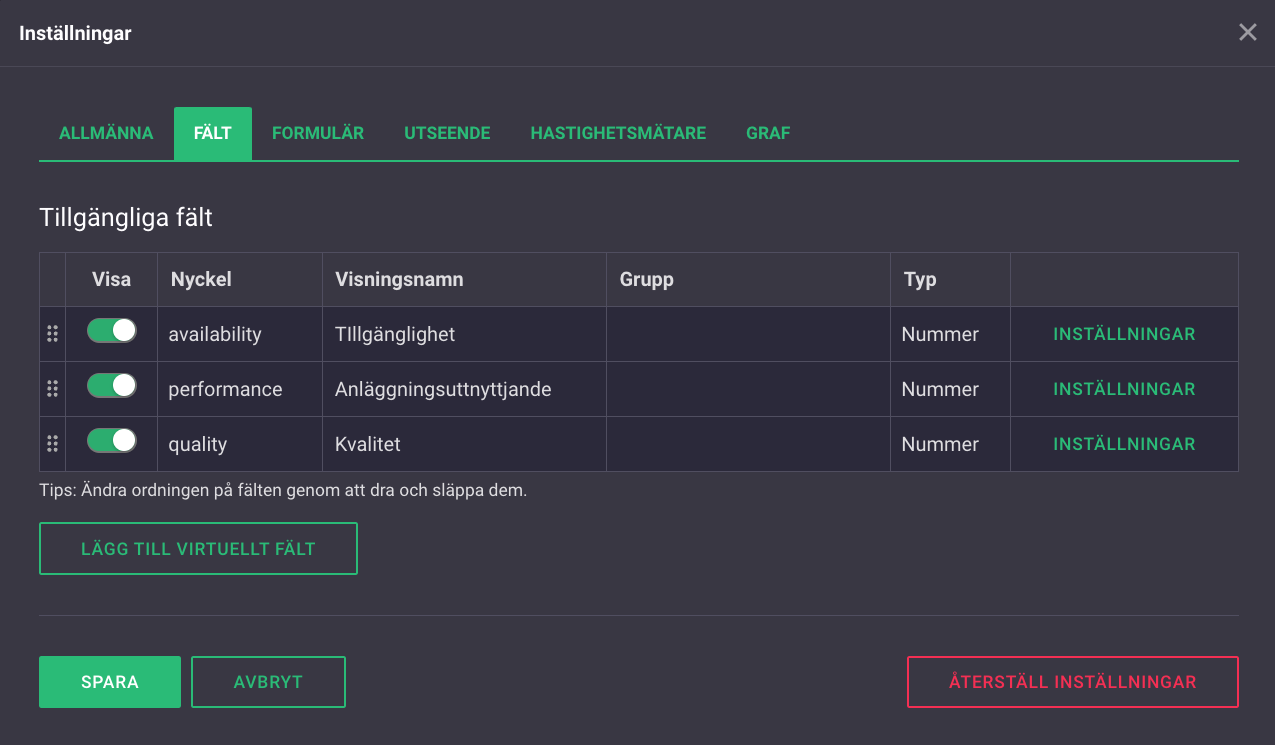
Fält
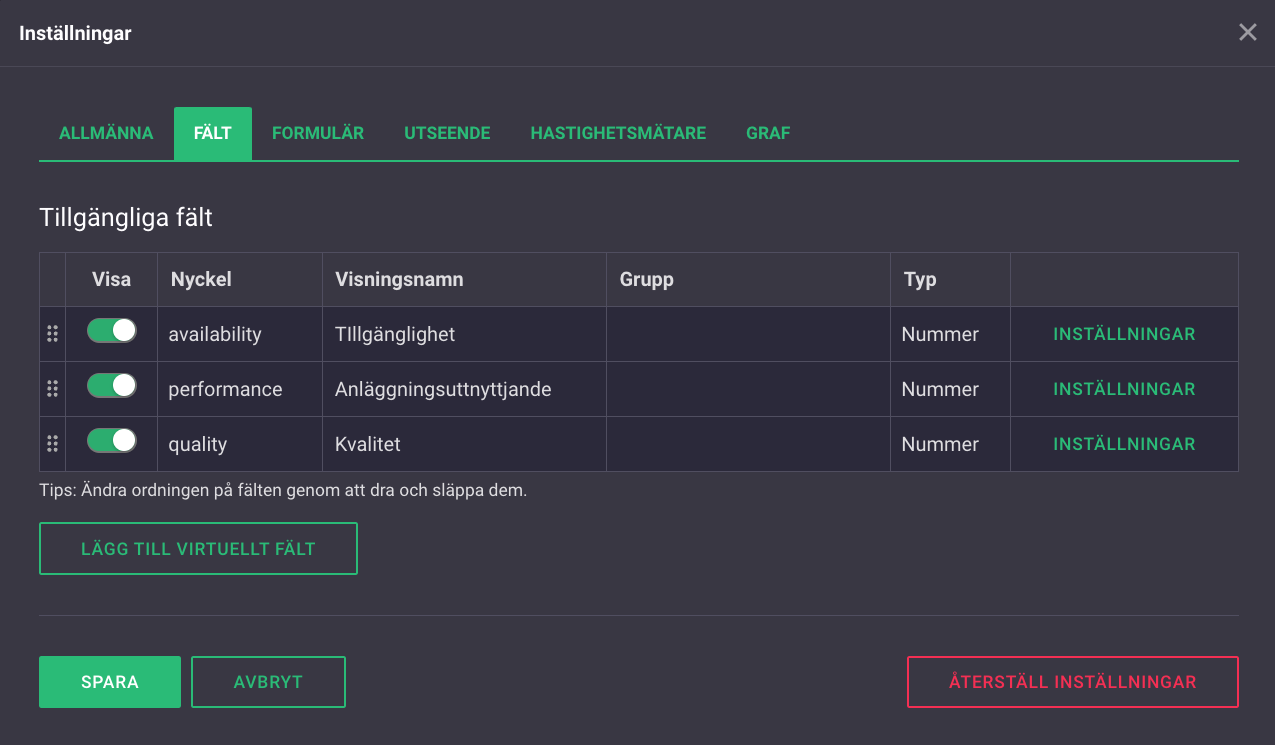
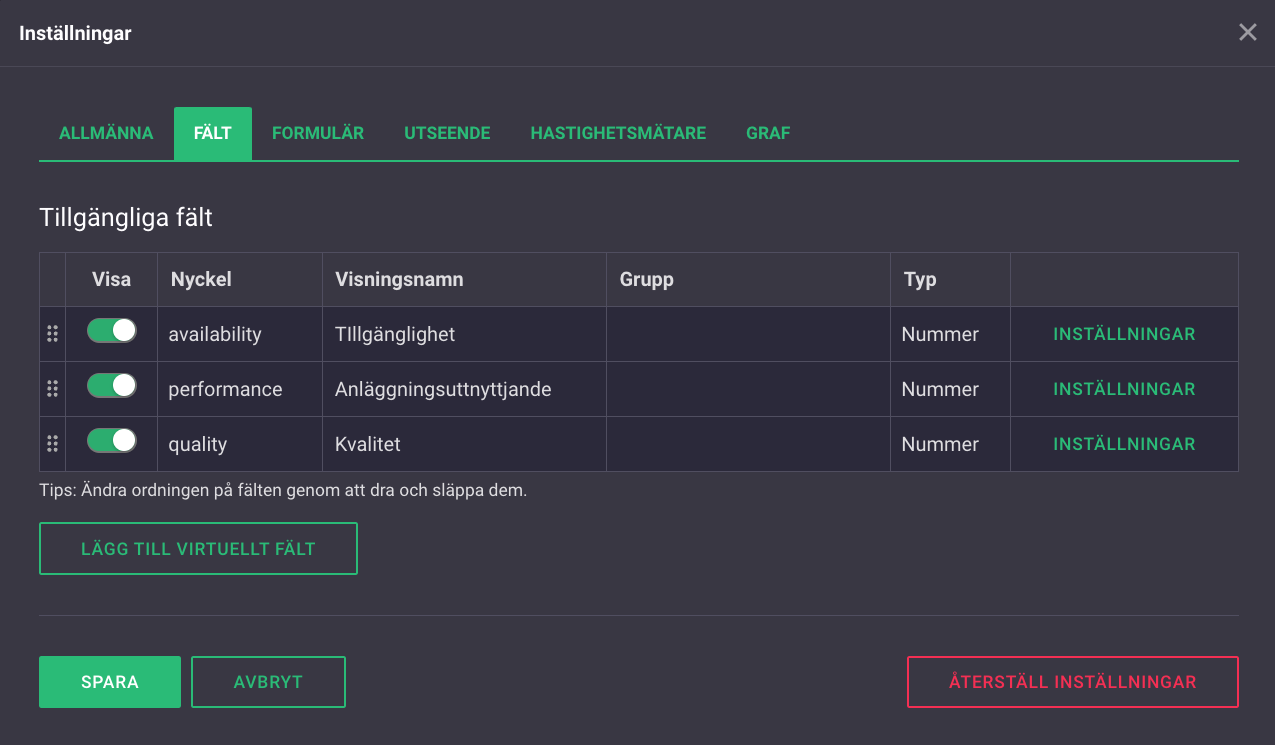
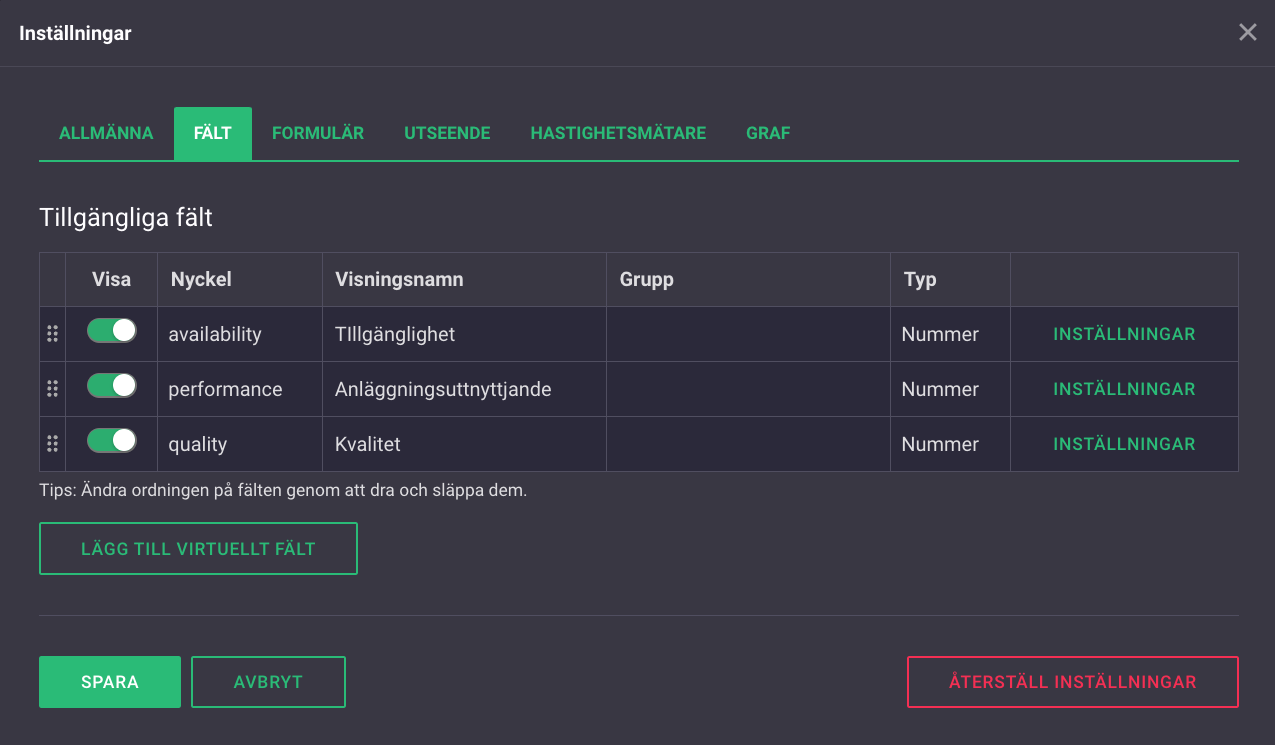
Här kan du se vilka fält som finns i den valda datakällan samt justera inställningarna för dem.
- Under "Visa" kan du bocka i/ur vilka fält som ska synas i formuläret/grafen.
- Under "Nyckel" kan du se fältets nyckel. Detta kan du endast justera från datakällans inställningar.
- Under "Visningsnamn" kan du välja vilket namn fältet ska ha i formuläret/grafen.
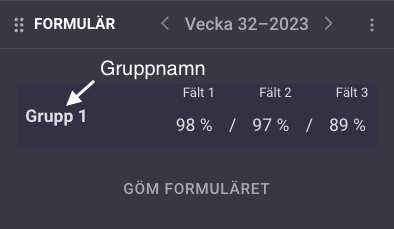
- Under "Grupp" kan du gruppera dina fält. Detta ska ej blandas ihop med gruppnamnet under fliken "Allmänna", det är helt separata saker. För att gruppera dina fält skriver du in ett gruppnamn i rutan. Fält som har exakt samma gruppnamn tillhör samma grupp. Gruppering av fält är endast visuellt.


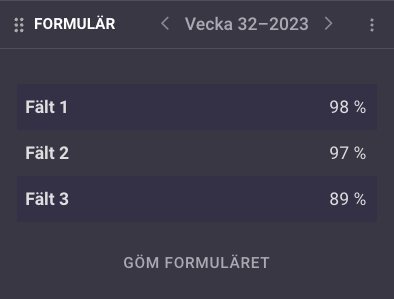
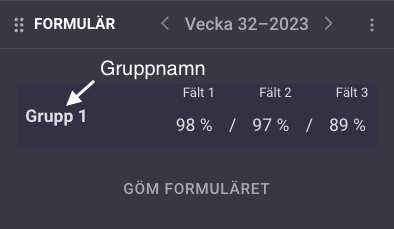
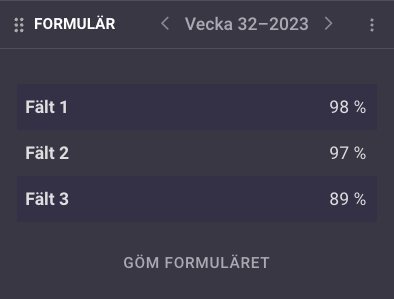
Överst: ett ej grupperat formulär. Underst: ett grupperat formulär.
- Under "Typ" kan du se vilken datatyp fältet har. Detta kan endast justeras från datakällans inställningar.
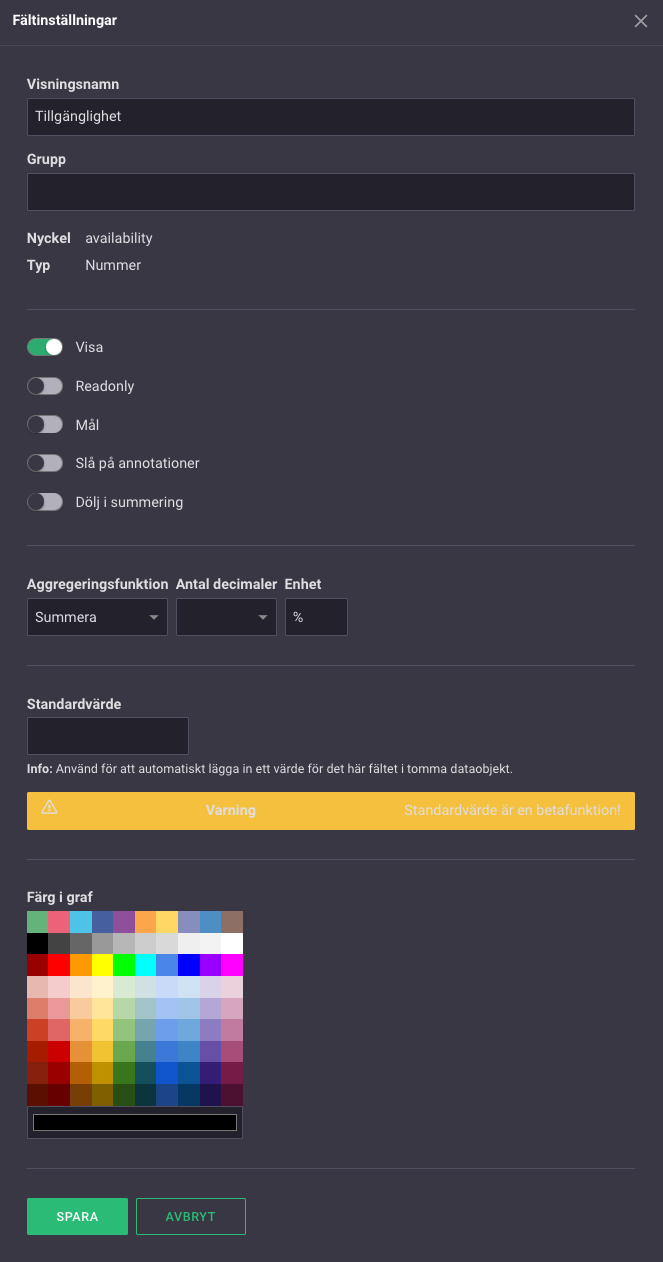
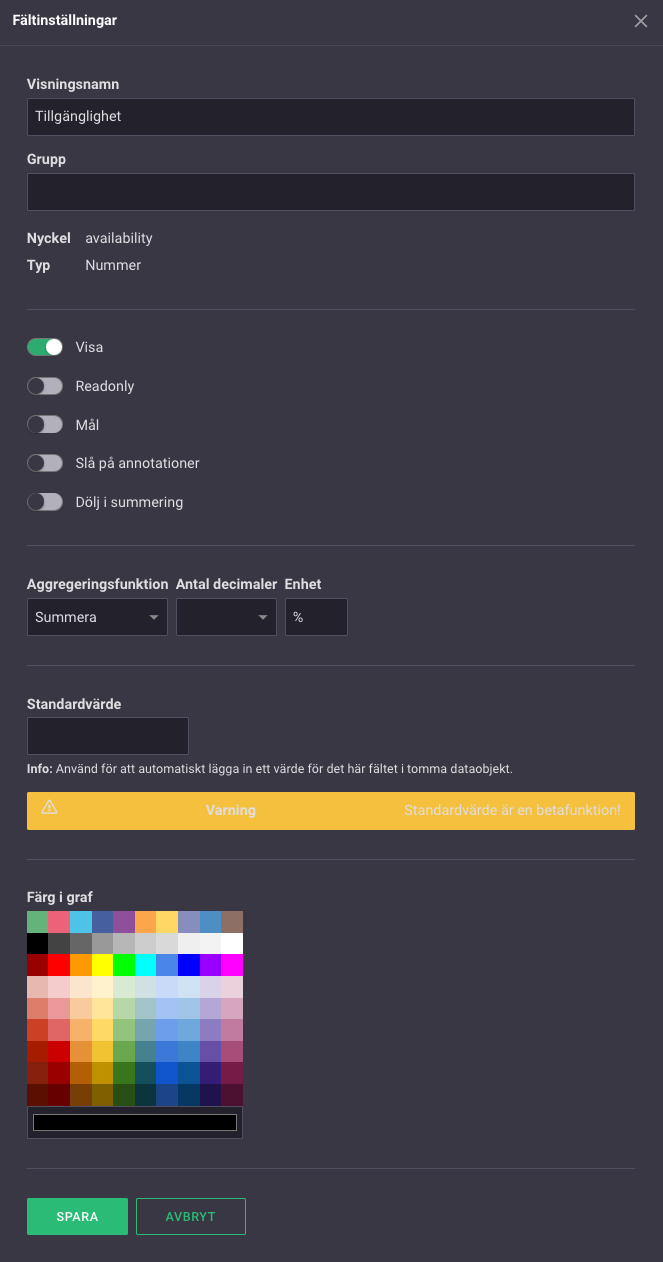
Klickar du på "inställningar" till höger får du upp en ruta med inställningar för det enskilda fältet.

De översta två rutorna "Visningsnamn" och "Grupp" samt knappen "visa" är samma inställning som du kan göra från föregående vy.
- Klickar du i "Readonly" går det inte att redigera fältets värde i ett formulär.
- Klickar du i "Mål" kommer fältets värden att visas som en "mållinje" i ett stapeldiagram. Är fältet markerat som "Mål" kommer "Sätt färg på staplar utifrån mål" under fliken "Graf" utgå från detta fält.
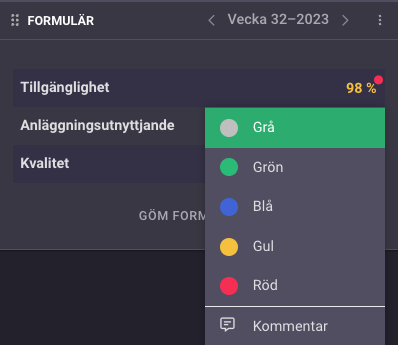
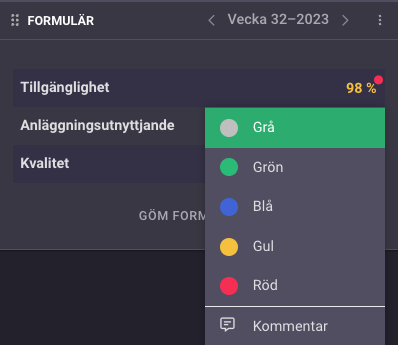
- Klickar du i "Slå på annotationer" och dubbelklickar på ett fält i ett formulär får du upp en meny där du kan sätta en färg samt kommentar på ett värde (se bild nedan).

Klickar du i "Dölj i summering" kommer fältet inte att synas i summeringen av ett formulär.
- I fältet "Aggregeringfunktion" kan du välja hur fältet ska visas om komponenten aggregerar flera organisationers data. Väljer du "summera" kommer alla organisationers värden att slås ihop. Väljer du "medelvärde" kommer medelvärdet av alla organisationers värden att visas. Väljer du "Max" kommer det högsta värdet att visas. Väljer du "Min" kommer det lägsta värdet visas. Dessa inställningar påverkar också hur fältet visas i en graf/hastighetsmätare om du grupperar dem. Då har inställningen samma funktion men istället för att ta flera organisationers värde tar den flera dagar/veckors värde.
- I fältet "Antal decimaler" kan du välja hur många decimaler som ska visas i formuläret/grafen.
- I fältet "Enhet" kan du välja vilken enhet fältet ska ha i formuläret/grafen.
- I fältet "Standardvärde" kan du sätta ett värde som fältet ska ha per automatik. Kom dock ihåg att detta värde inte aggregeras, utan endast syns i den aktuella komponenten.
- I "Färg i graf" kan du välja vilken färg fältet ska ha i en graf.

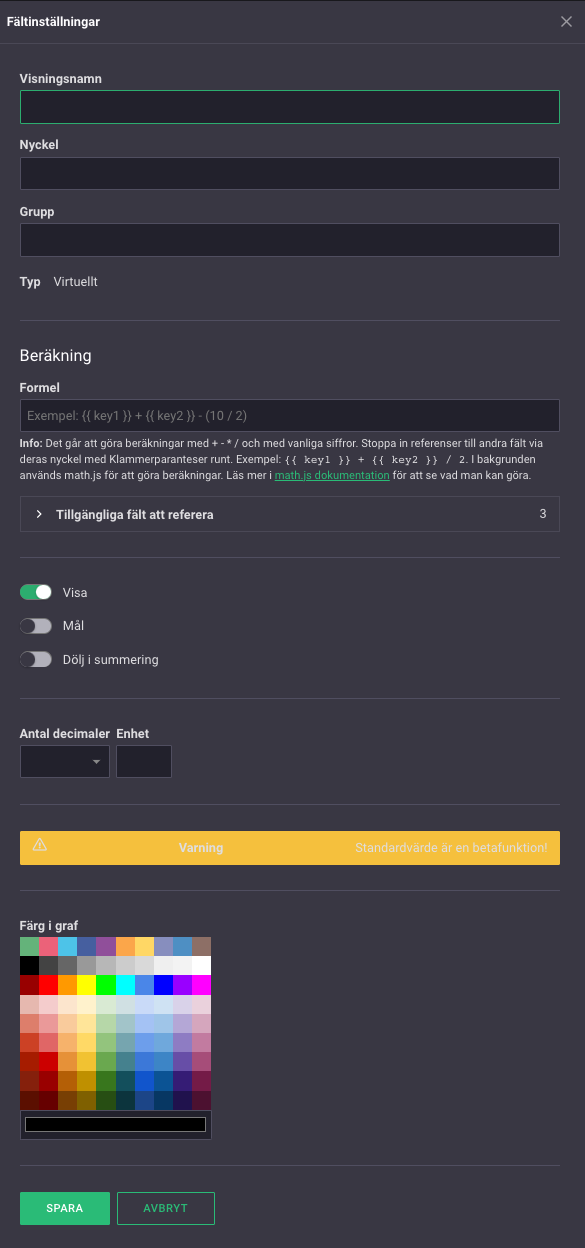
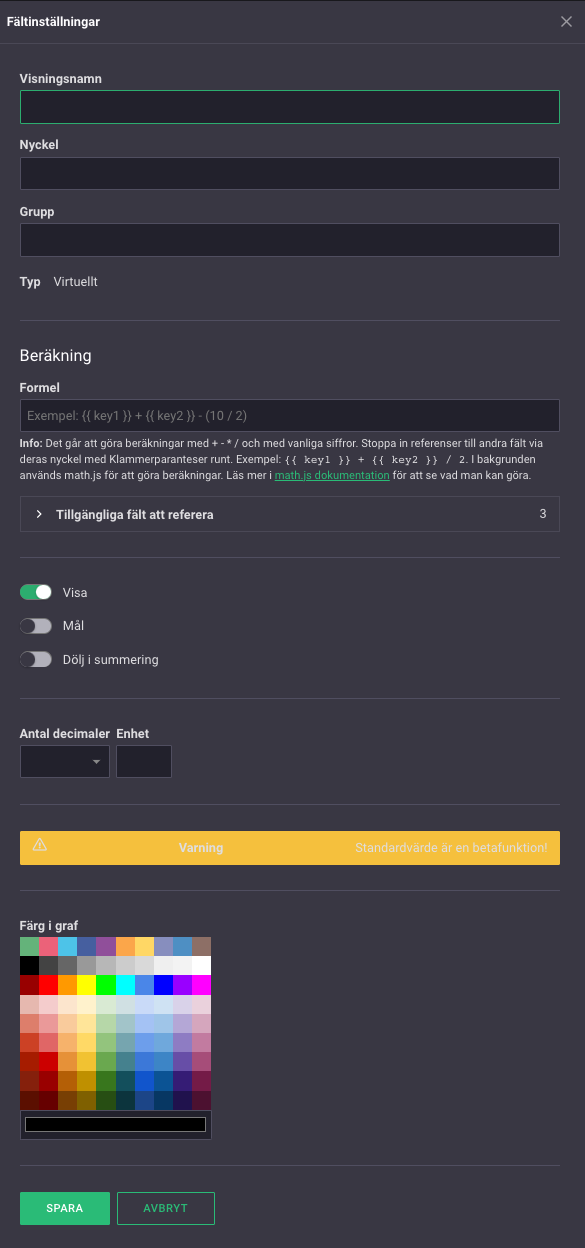
Klickar du på "Lägg till virtuellt fält" får du upp inställningar för ett nytt virtuellt fält (se bild nedan). Ett virtuellt fält är en beräkning av ett eller flera andra fält och kan därför inte aggregeras/speglas. Det går inte heller att skriva i värdet i ett virtuellt fält.

För de inställningar som också finns för ett vanligt fält gäller samma regler/info.
- I fältet "Formel" skriver du i den formel det virtuella fältet ska få sitt värde genom. Regler för formeln står under fältet. Du kan även klicka på länken i infotexten för ytterligare dokumentation.

Formulär
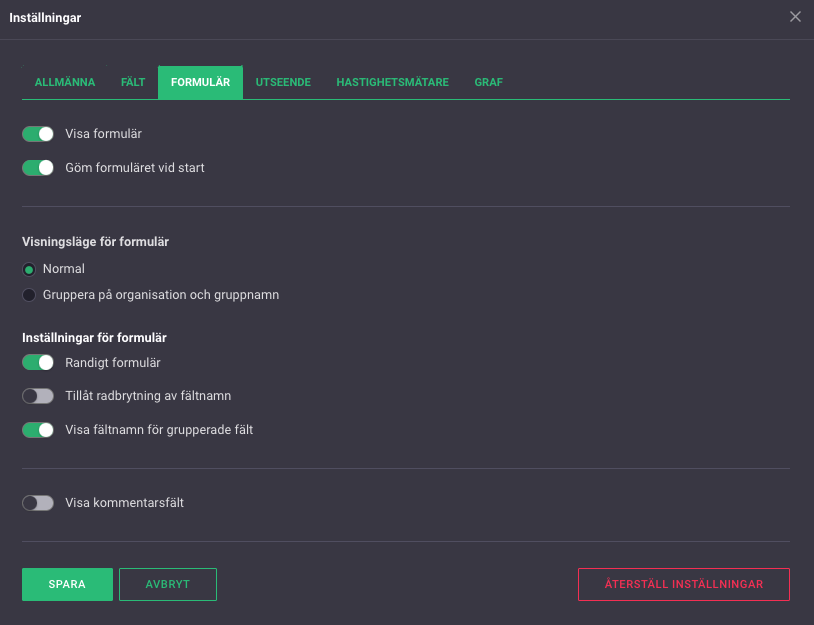
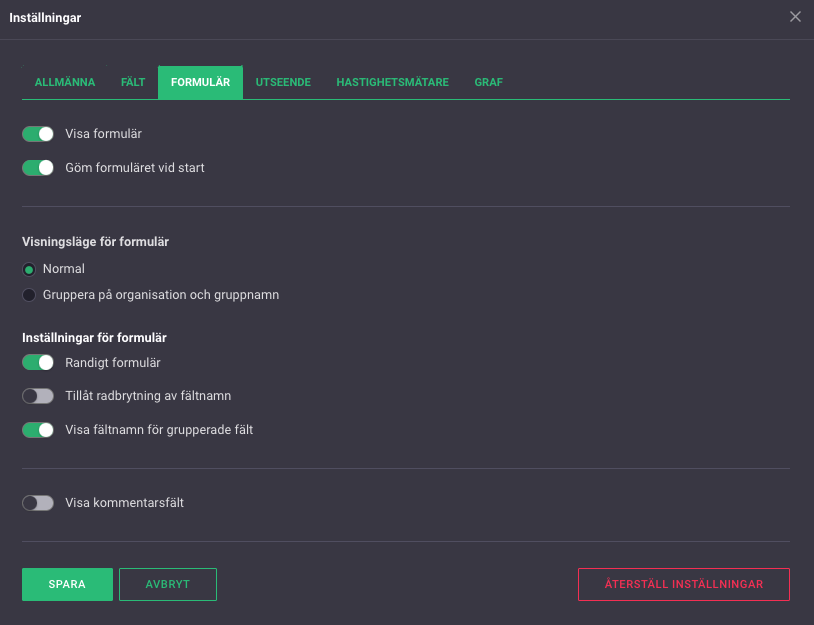
Det är i formuläret du matar in värden för ett fält. I denna meny hittar du inställningarna för formuläret i datakomponenten.
- Klickar du i "visa formulär" så kommer formuläret att synas i komponenten.
- Klickar du i "göm formuläret vid start" så kommer formuläret vara gömt tills du klickar på det.
- Under "Visningsläge för formulär" kan du (om datakomponenten aggregerar data från flera organisationer) välja om värdena ska synas per organisation eller räknas ihop enligt aggregeringsfunktionen under var fälts inställningar.
- Klickar du i "Randigt formulär" blir varannat fält i formuläret varsin färg.
- Klickar du i "Tillåt radbrytning av fältnamn" kommer långa fältnamn att synas på flera rader.
- Klickar du i "Visa fältnamn för grupperade fält" kommer fältnamnet synas för fält som är i samma grupp.
- Klickar du i "Visa kommentarsfält" kommer det finnas ett kommentarsfält längst ner i formuläret.

Utseende
Du kan här välja om komponenthuvudet (komponentens namn samt datumnavigation) ska synas. Om du väljer att gömma komponenthuvudet syns det endast då användaren hovrar med muspekaren längst upp på komponenten.

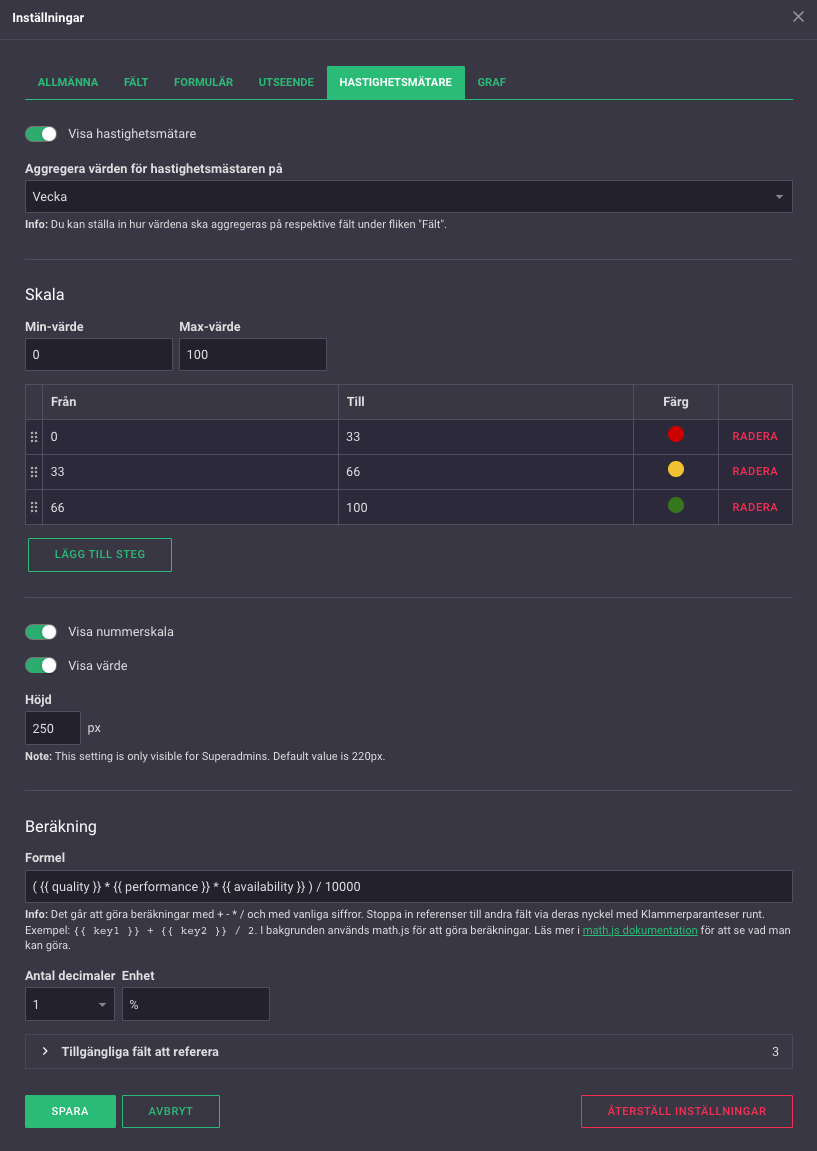
Hastighetsmätare
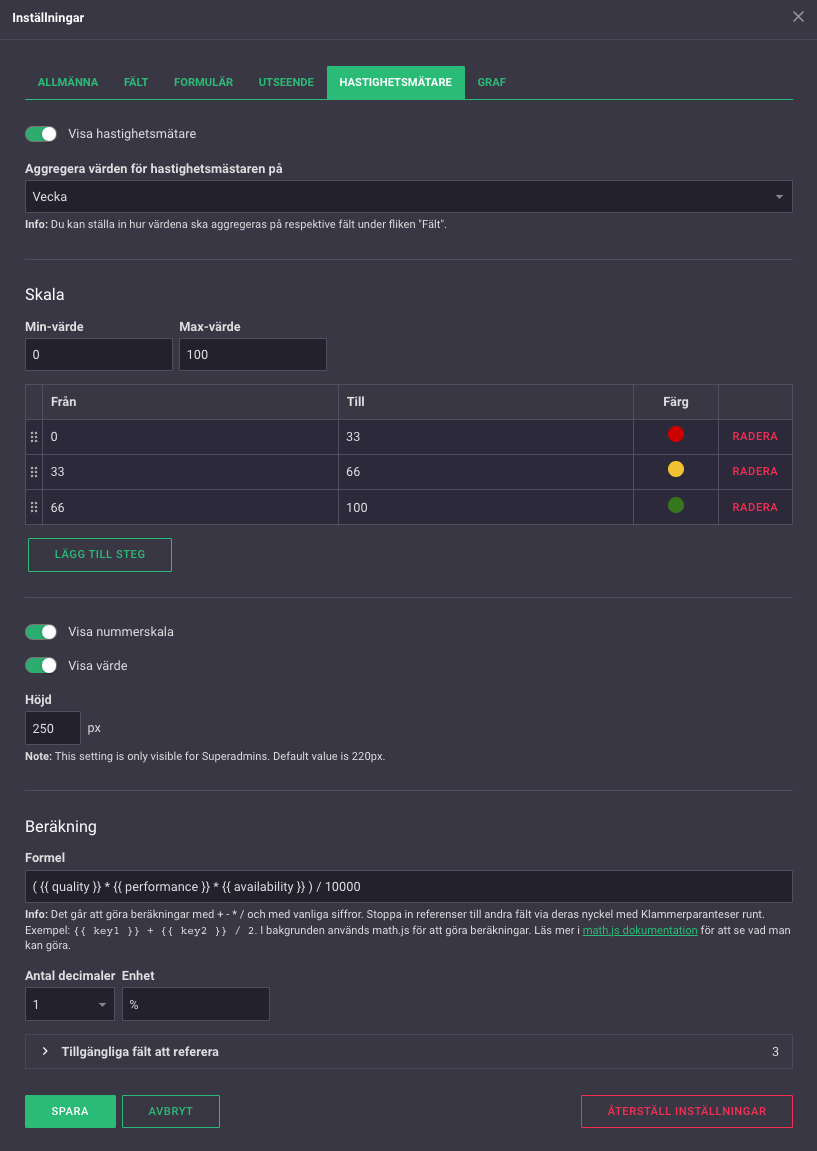
Hastighetsmätaren är bortsett från formuläret ett av två sätt att visualisera data i datakomponenten.
- Klickar du i "Visa hasighetsmätare" kommer hastighetsmätaren att synas i datakomponenten.
- I fältet "Aggregera värden för hastighetsmätaren på" kan du välja om hastighetsmätaren ska slå ihop en veckas/månads/års/osv data. Datan kommer då aggregeras enligt "Aggregeringsfunktionen" i var fälts inställningar.
- Under "Skala -> Min/Max-värde" väljer du vilket intervall hastighetsmätaren ska ha, dvs vad ska vara lägsta respektive högsta nummer i hastighetsmätaren.
- Under Min & Maxvärde väljer du mellan vilka värden hastighetsmätaren ska vara varje färg. Klickar du på färgen kan du ändra den. Du kan även lägga till fler färgintervall.
- Klickar du i "visa nummerskala" syns skalan på hastighetsmätaren.
- Klickar du i "Visa värde" syns hastighetmätarens värde i mitten.
- I fältet "Formel" skriver du i den formel hastighetsmätaren ska få sitt värde genom. Regler för formeln står under fältet. Du kan även klicka på länken i infotexten för ytterliggare dokumentation.
- I fältet "Antal decimaler" kan du välja hur många decimaler som ska visas i hastighetsmätaren.
- I fältet "Enhet" kan du välja vilken enhet fältet ska ha i hastighetsmätaren.

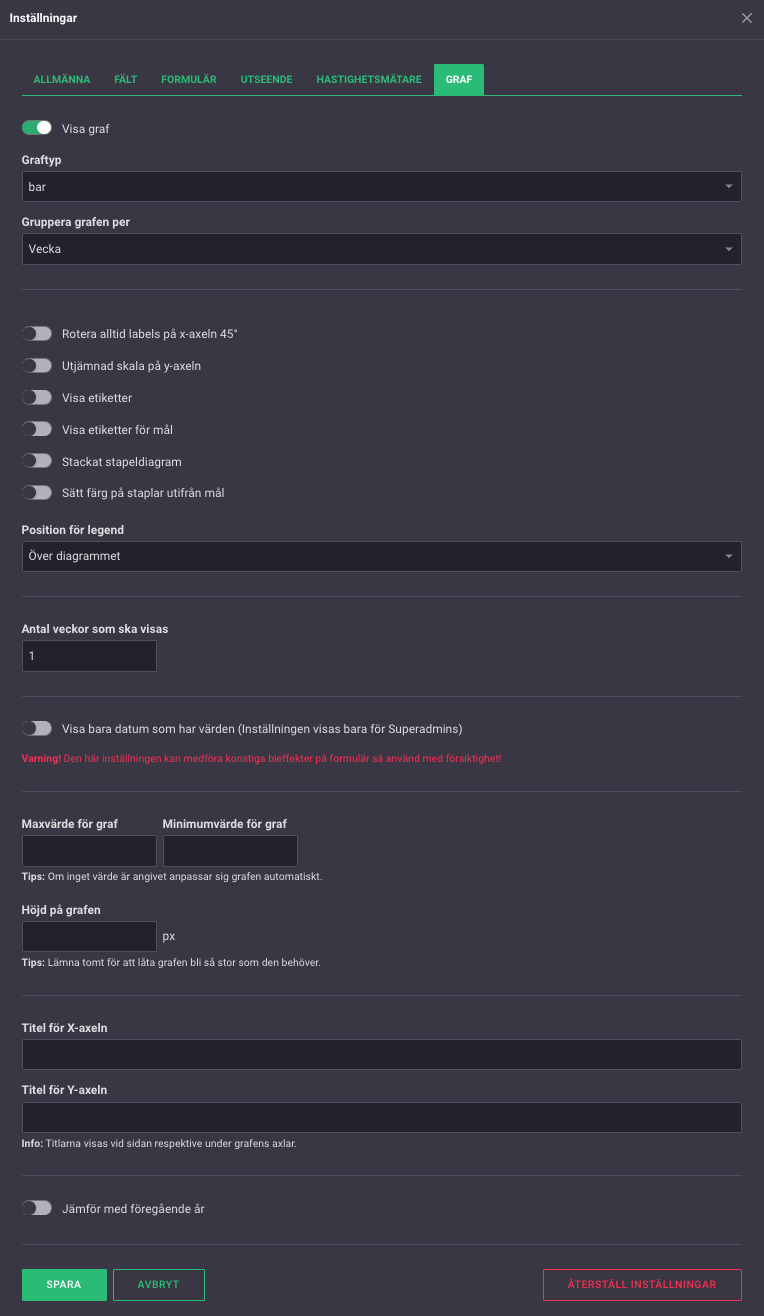
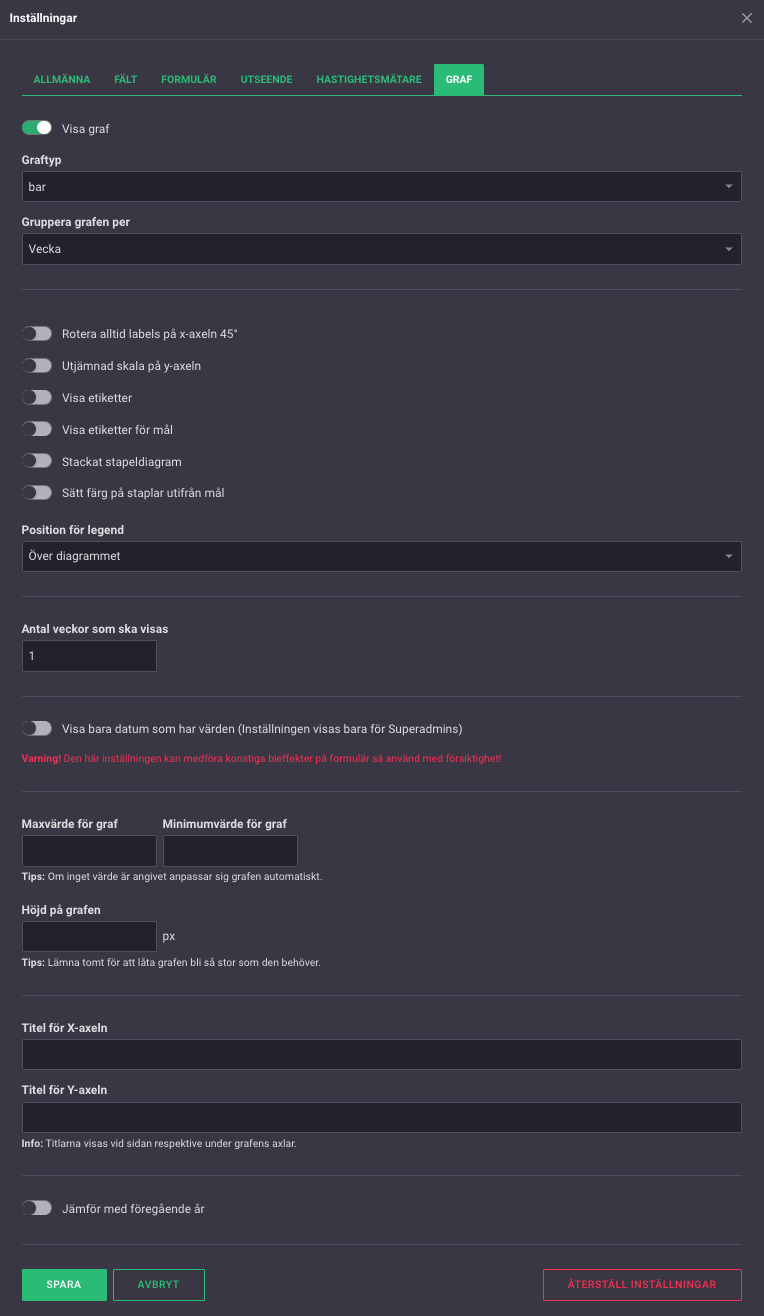
Graf
Grafen är det andra sättet att visualisera data i datakomponenten.
- Klickar du i "Visa graf" kommer grafen att synas i datakomponenten.
- I fältet "Graftyp" kan du välja vilken sorts graf du vill visa.
- I fältet "Gruppera grafen per" kan du välja om grafen ska slå ihop en veckas/månads/års/osv data. Datan kommer då grupperas enligt "Aggregeringsfunktionen" i var fälts inställningar.
- Klickar du i "Rotera alltid labels på x-axeln 45°" Kommer de labels som visar stapelns datum att roteras med 45 grader.
- Klickar du i "Utjämnad skala på y-axeln" kommer skalan att jämnas ut.
- Klickar du i "Visa etiketter" kommer varje datapunkts värde att synas i grafen. Gäller ej fält markerade som mål i fältets inställningar.
- Klickar du i "Visa etiketter för mål" kommer de fält markerade som måls värde för varje datapunkt att synas i grafen.
- Klickar du i "Stackat stapeldiagram" samtidigt som "Graftyp" är "bar" kommer staplarna att ställa sig på varandra. Gäller ej fält markerade som mål i fältets inställningar.
- I fältet "Position för legend" väljer du om förtydligandet för vilken stapel/linje som är vilket fält ska vara under eller över grafen.
- I fältet "Antal veckor som ska visas" kan du välja hur många veckor grafen ska visa. Är precisionen för datakällan istället dag/månad kommer du kunna välja hur många dagar/månader som ska visas.
- I fälten "Max/minvärde" för graf kan du välja vilket intervall grafen ska visa. Lämnas båda fälten tomma anpassar sig intervallet efter fältens värden.
- I fältet "Höjd på grafen" kan du välja hur hög grafen ska vara i antal pixlar.
- I fälten "Titel för X/Y-axeln" kan du välja en titel för respektive axel.
- Klickar du i "Jämför med föregående år" kommer en linje med fältens värden samma datum föregående år att synas i grafen.
Nummervisualisering
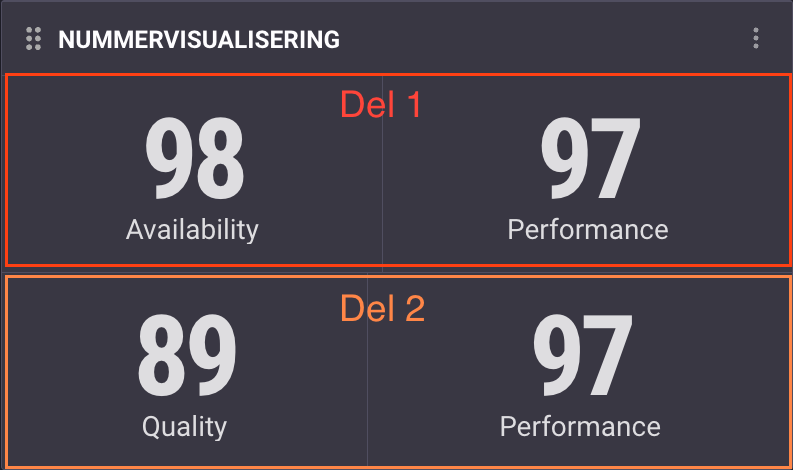
I komponenten nummervisualisering kan du visualisera flera nyckeltal samtidigt. I komponentens inställningar finns det två flikar.

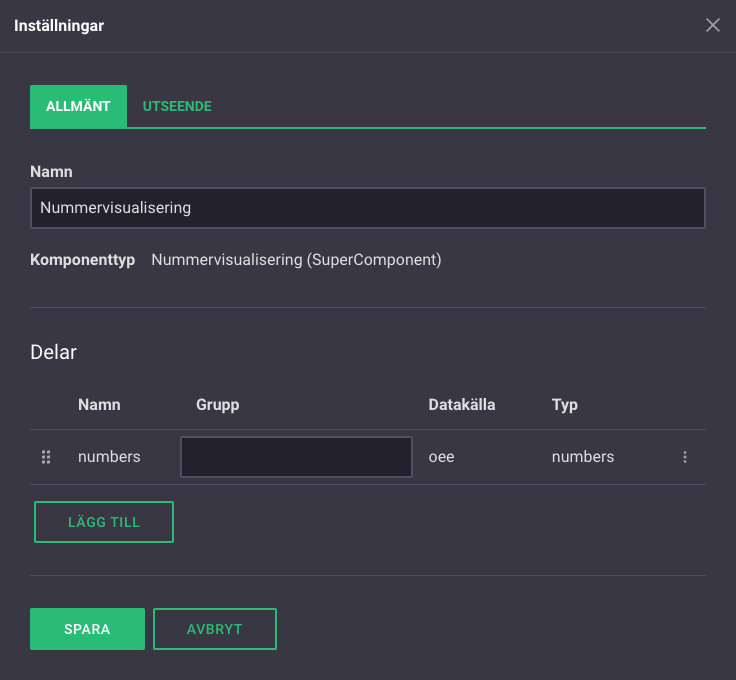
Allmänt
Här hittar du de "allmänna inställningarna" för komponenten.
- I fältet "Namn" kan du välja vad som ska stå längst upp på komponenten i översiktsvyn.
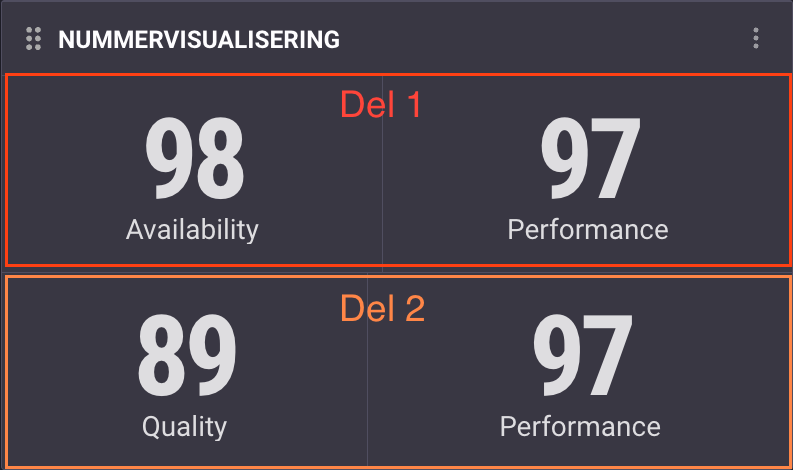
Nummervisualiseringen består av flera delar. En del motsvarar en rad i komponenten. Varje del kan vara kopplad till en egen datakälla.

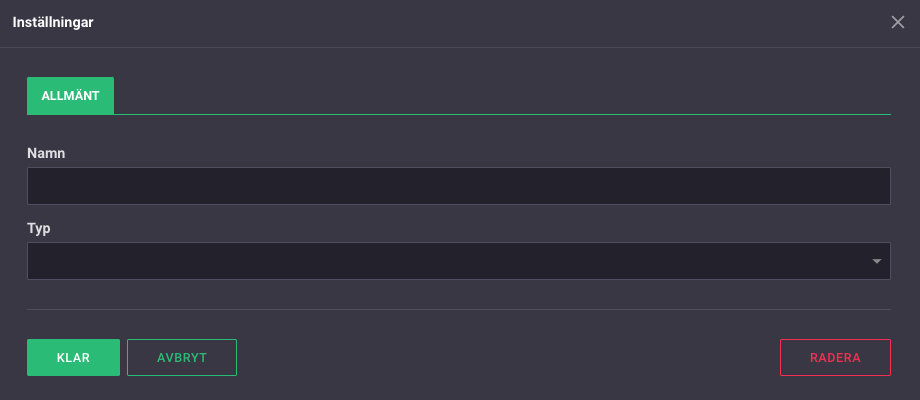
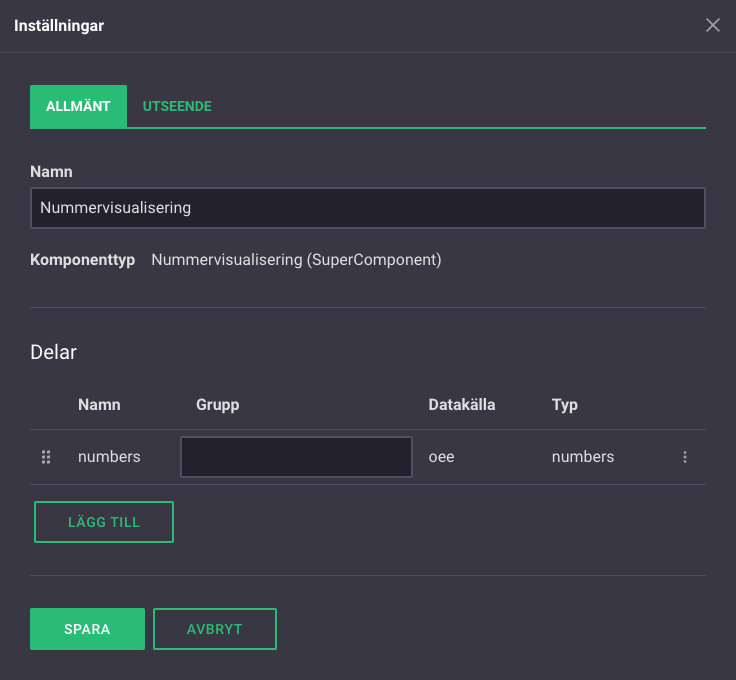
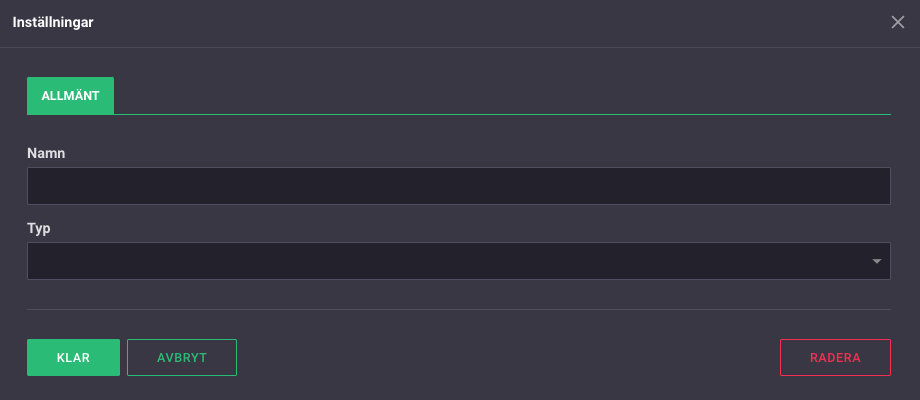
För att lägga till en ny del klickar du på "Lägg till". Du får du upp menyn nedan.

- I fältet "Namn" kan du välja ett namn för delen. Namnet syns inte från översiktsvyn men kan göra det lättare att komma ihåg vilken del som gör vad.
- I fältet "Typ" finns det tre alternativ:
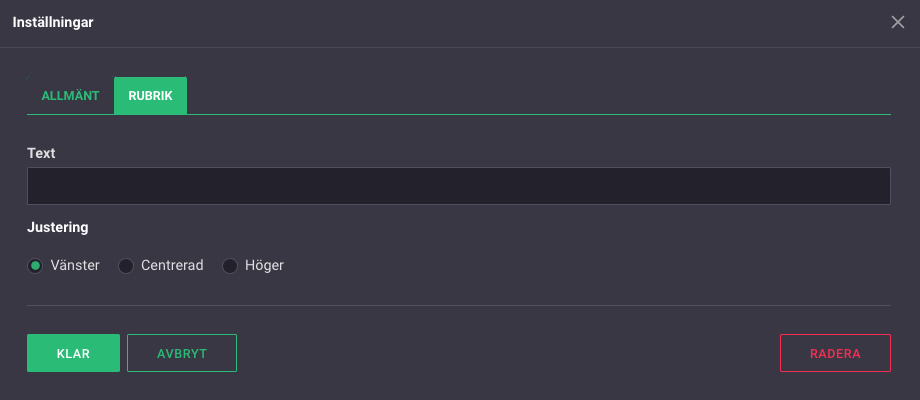
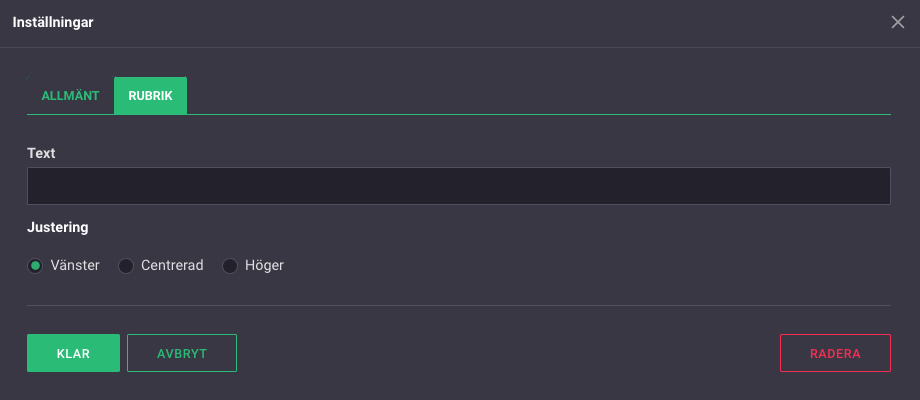
- Väljer du "Rubrik" får du upp en till flik i inställningarna med namnet "Rubrik" (se bild nedan). I fältet "Text" väljer du vad det ska stå i din rubrik och under "Justering" väljer du positionen av rubriken.

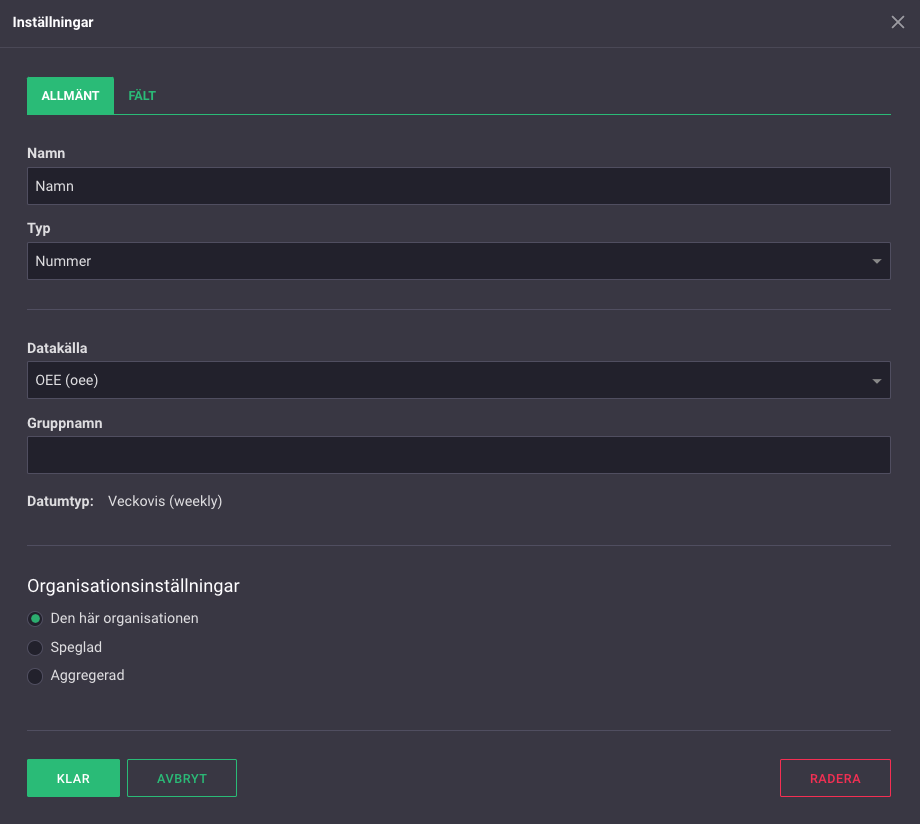
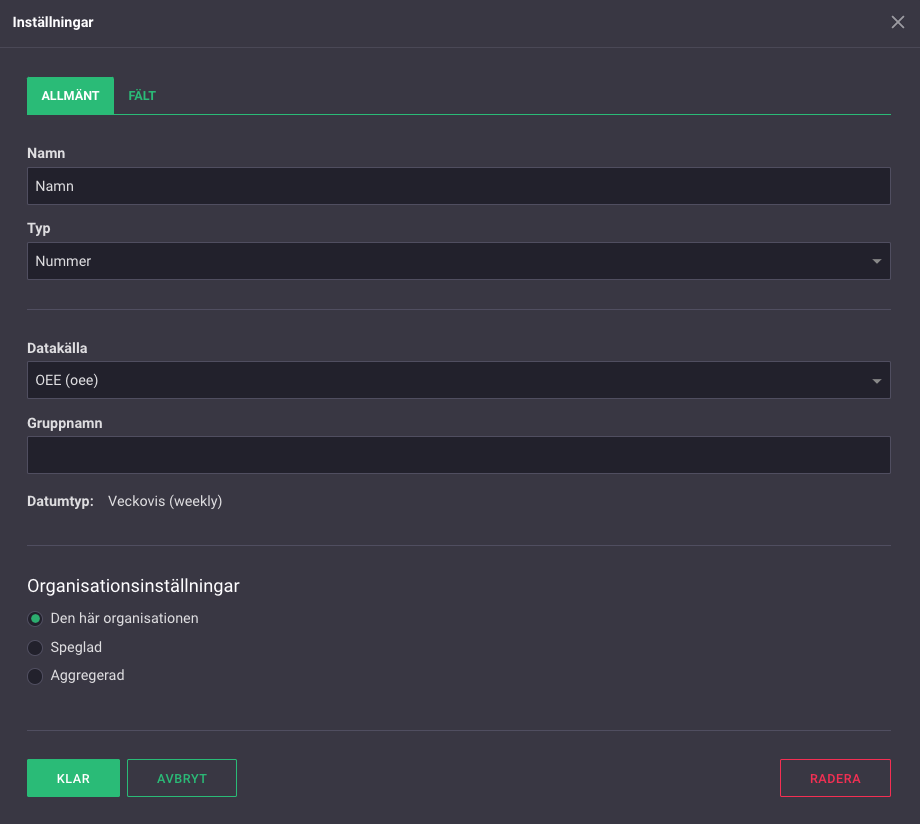
- Väljer du "Nummer" som typ ändras fliken "Allmänt" något (se bild nedan). I fältet "Datakälla" väljer du vilken datakällas värden du vill visa i din nummervisualisering. I fliken "Gruppnamn" kan du välja ett gruppnamn för din komponent. Under "Organisationsinställningar" kan du välja om komponenten ska spegla/aggregera data från andra organisationer. För mer information kring gruppnamn och organisationsinställningar kan du bläddra upp på sidan till informationen om datakomponenten. Du ser även att inställningarna har fått en ny flik, "Fält". Här ställer du in hur datan ska visualiseras i komponenten. Informationen för fliken "Fält" i avsnittet om datakomponenten applicerar även här.

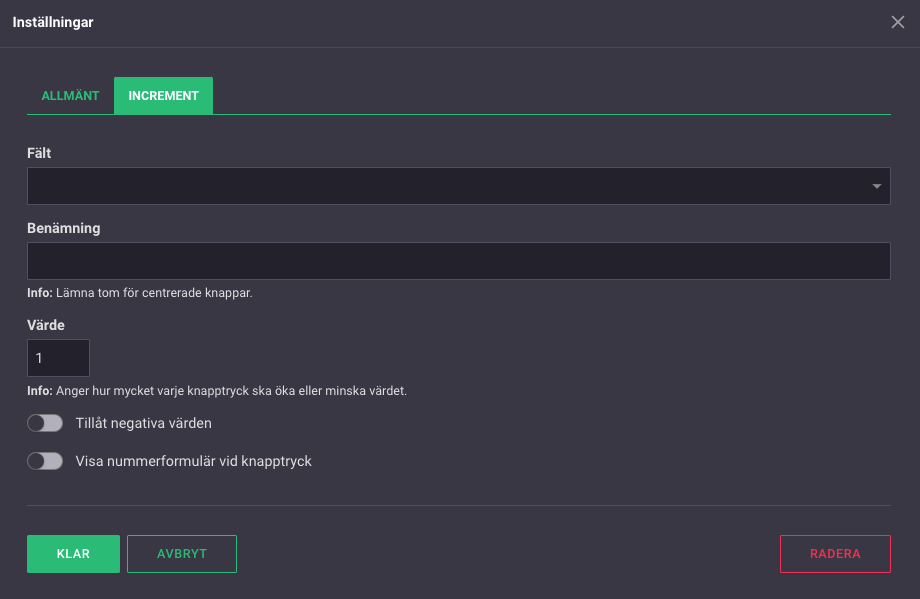
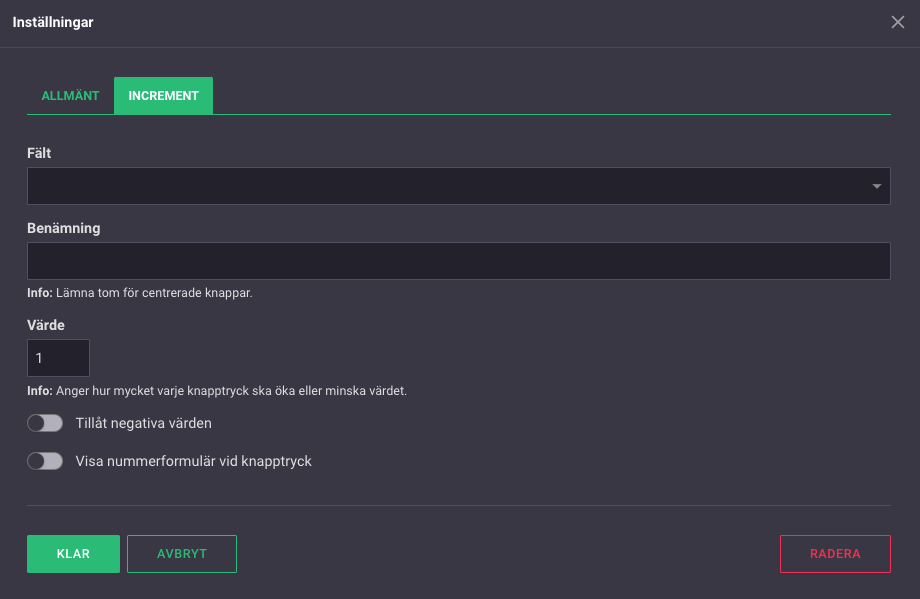
- Väljer du "Increment" som typ kommer fliken "Allmänt" se likadan ut som vid typen "Nummer". Inställningarna har däremot fått en ny flik, "Increment" (se bild nedan). En flik av typen Increment ger dig möjlighet att ändra ett fälts värde med förvalda ökningar genom plus/minus-knappar. I rutan "Fält" väljer du vilket av datakällans fält som ska ändra värde genom knapparna. I rutan "Benämning" kan du ge knapparna ett namn. I fliken "Värde" väljer hur stor ökningen/minskningen ska vara vid varje knapptryckning. Klickar du i knappen "Tillåt negativa värden" kan du "trycka ner" värdet på fältet under noll. Klickar du i knappen "Visa nummerformulär vid knapptryckning" kommer ett formulär att synas när en användare klickar på en av knapparna.


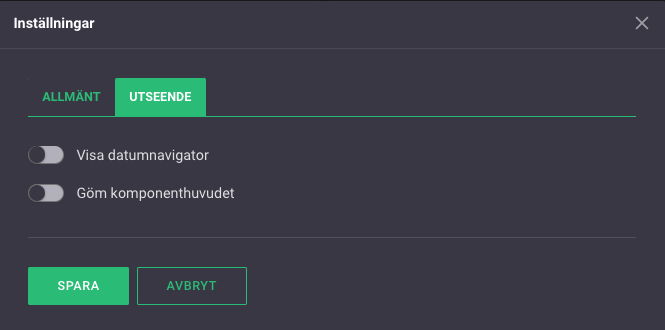
Utseende
Under fliken utseende finns det två knappar som justerar utseendet på komponenten.
- Klickar du i "Visa datumnavigator" kan en användare bläddra fram och tillbaka i tiden längst upp på komponenten.
- Klickar du i "Göm komponenthuvudet" kommer komponentens namn samt datumnavigator vara gömd tills dess att en användare hovrar längst upp på komponenten med musen
Enkel nummervisualisering
Komponenten "Enkel nummervisualisering" kan användas om du vill visualisera ett nyckeltal. Under komponentens inställningar finns det tre flikar.

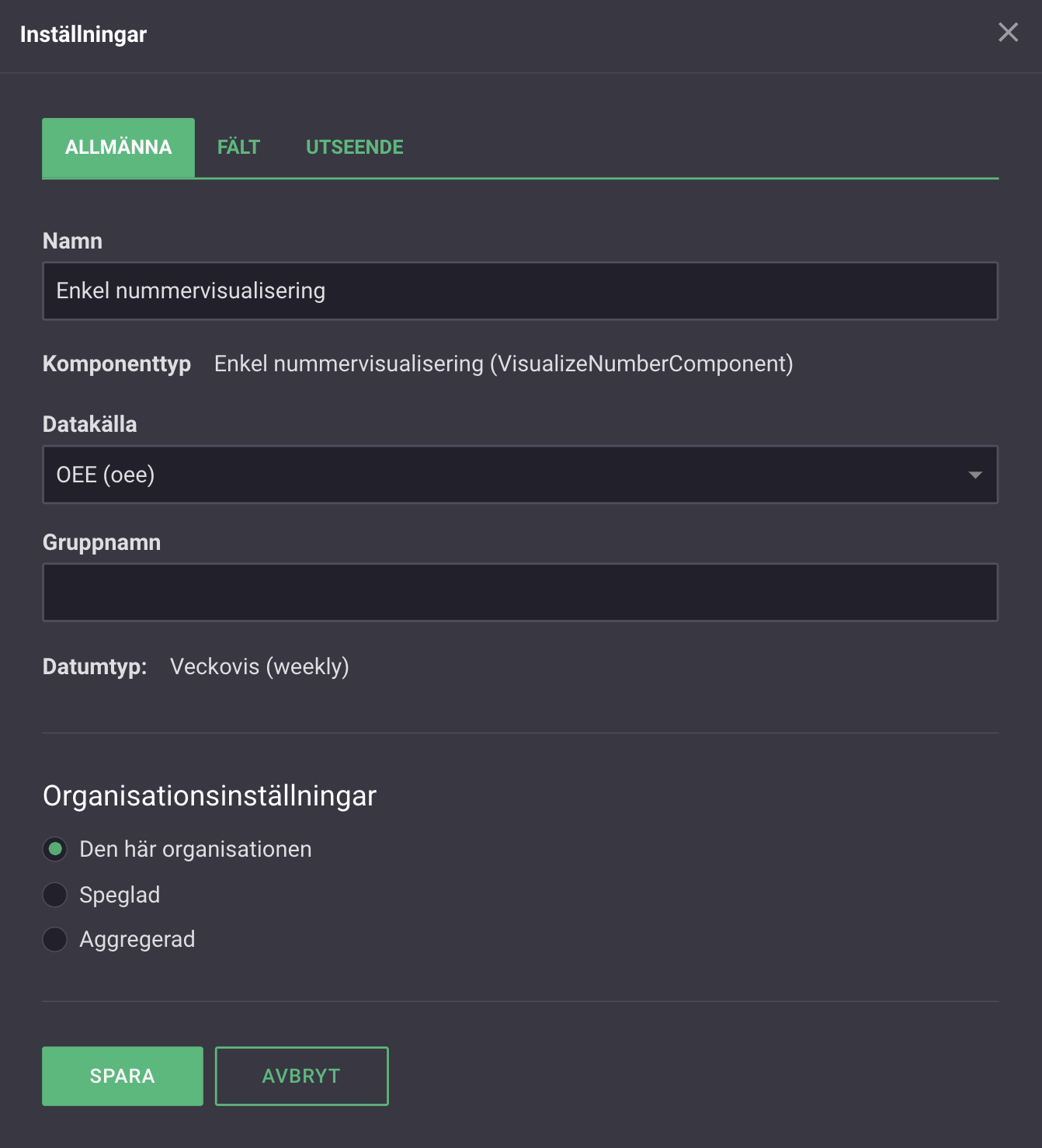
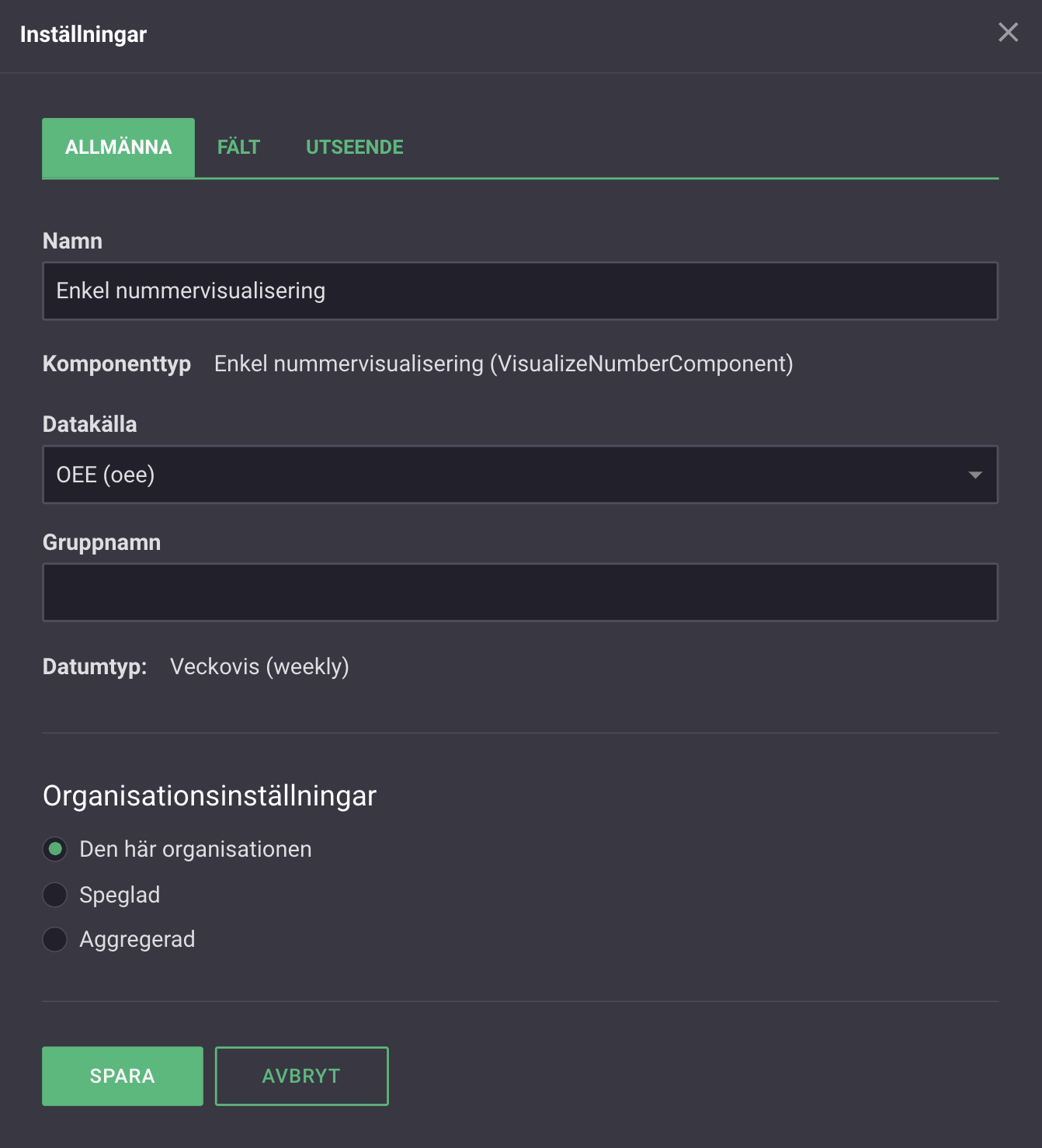
Allmänna
Här hittar du de "Allmänna inställningarna" för komponenten.
- I rutan "Namn" kan du välja vad som ska stå längst upp på komponenten i översiktsvyn.
- I rutan "Datakälla" väljer du vilken datakälla du vill koppla till komponenten
- I rutan "Gruppnamn" kan du sätta ett gruppnamn på komponenten.
- Under "Organisationsinställningar" kan du välja om komponenten ska spegla/aggregera en annan organisations data.
För inställningarna "Gruppnamn" och "Organisationsinställningar" gäller samma som för datakomponenten.

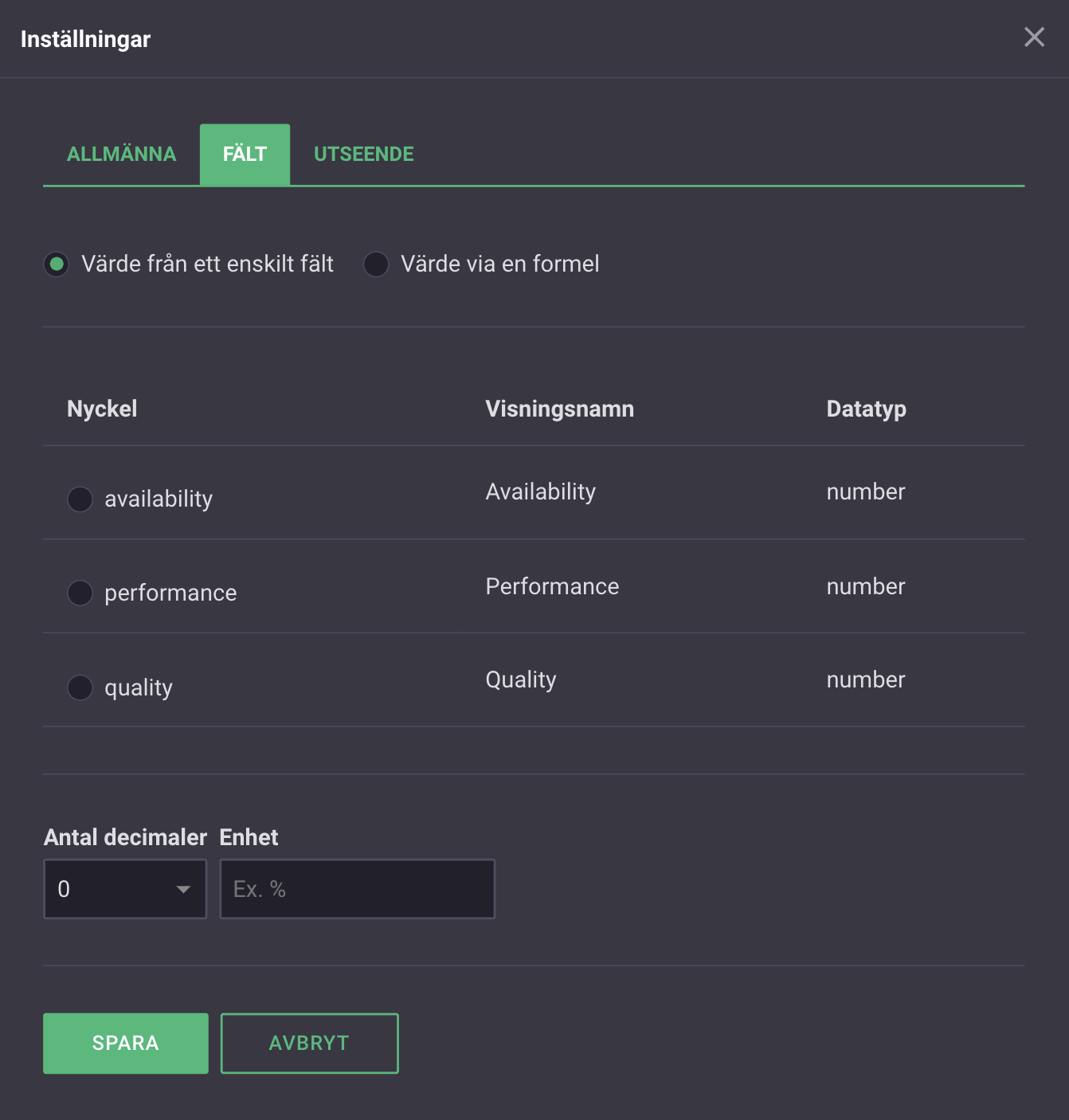
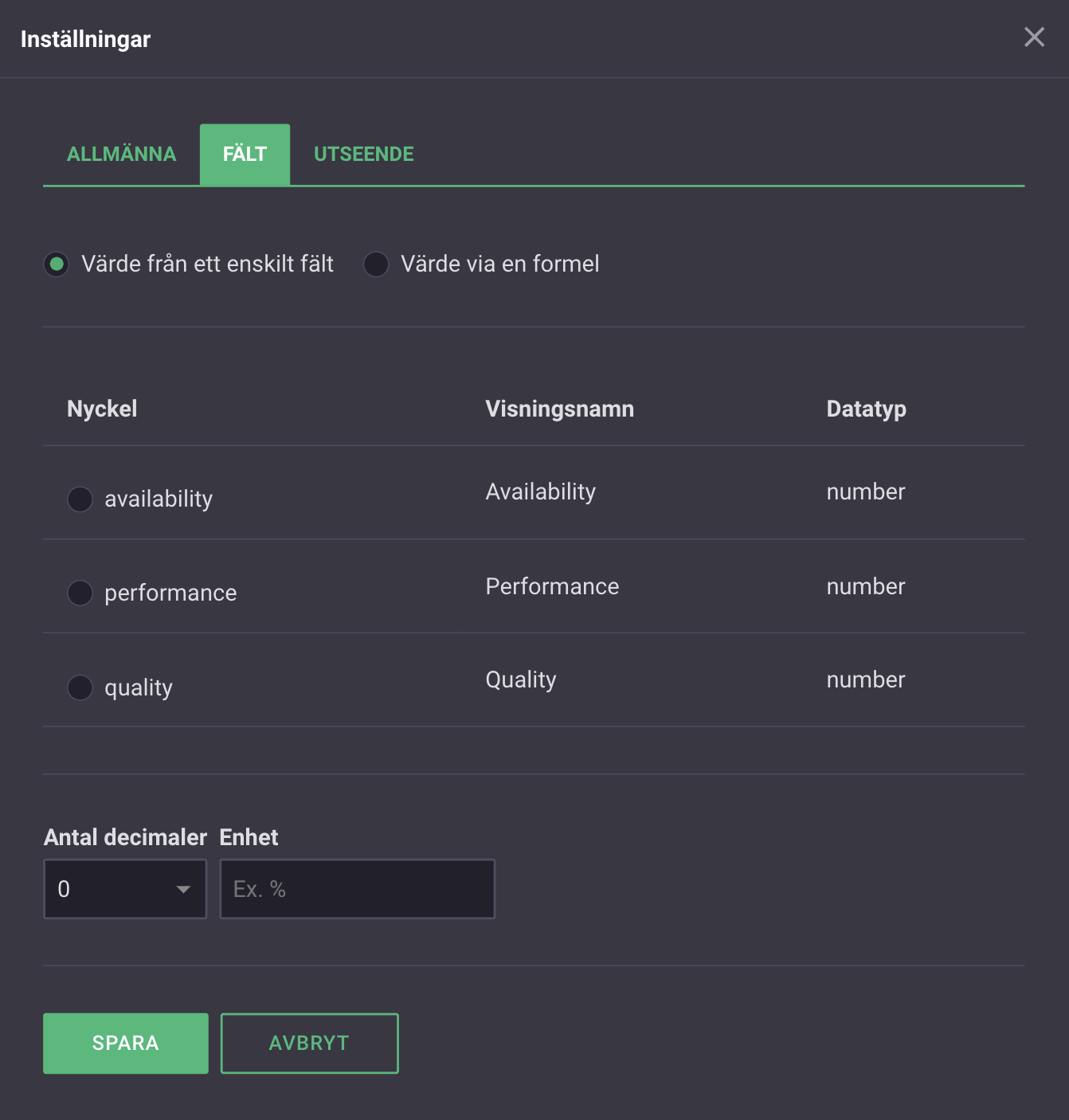
Fält
I denna flik väljer du vilket fält i din datakälla du vill visa.
- I de översta knapparna kan du välja om du endast vill visa ett fält från datakällan eller ett nytt värde genom en formel av ett eller flera fält. Reglerna för formeln är desamma som för formlerna i hastighetsmätaren/virtuella fält.
- Du väljer sedan vilket fält du vill visa genom att markera det.
- I rutorna längst ner kan du välja hur många decimaler talets som visas i komponenten ska ha, samt vilken enhet som ska visas.

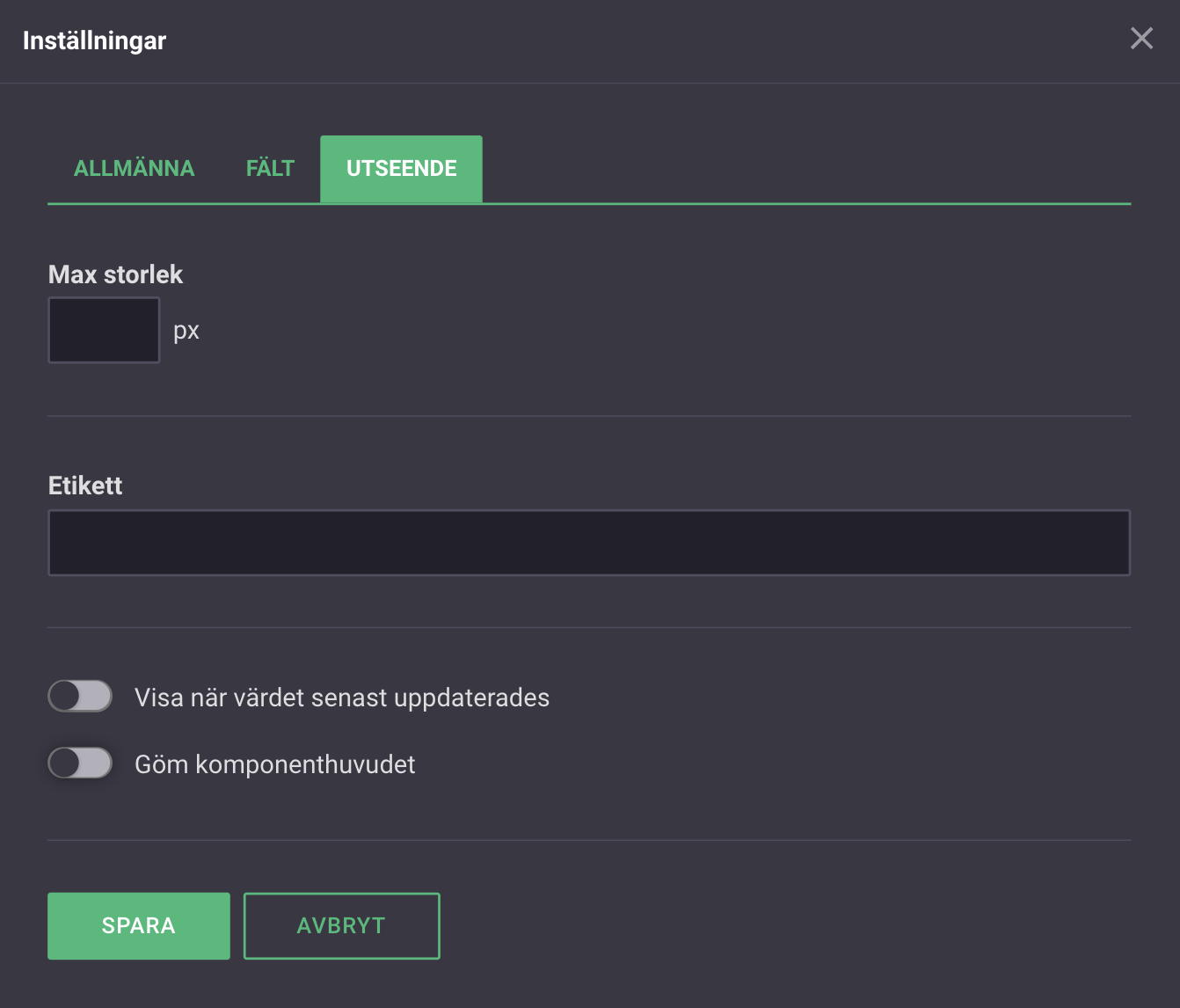
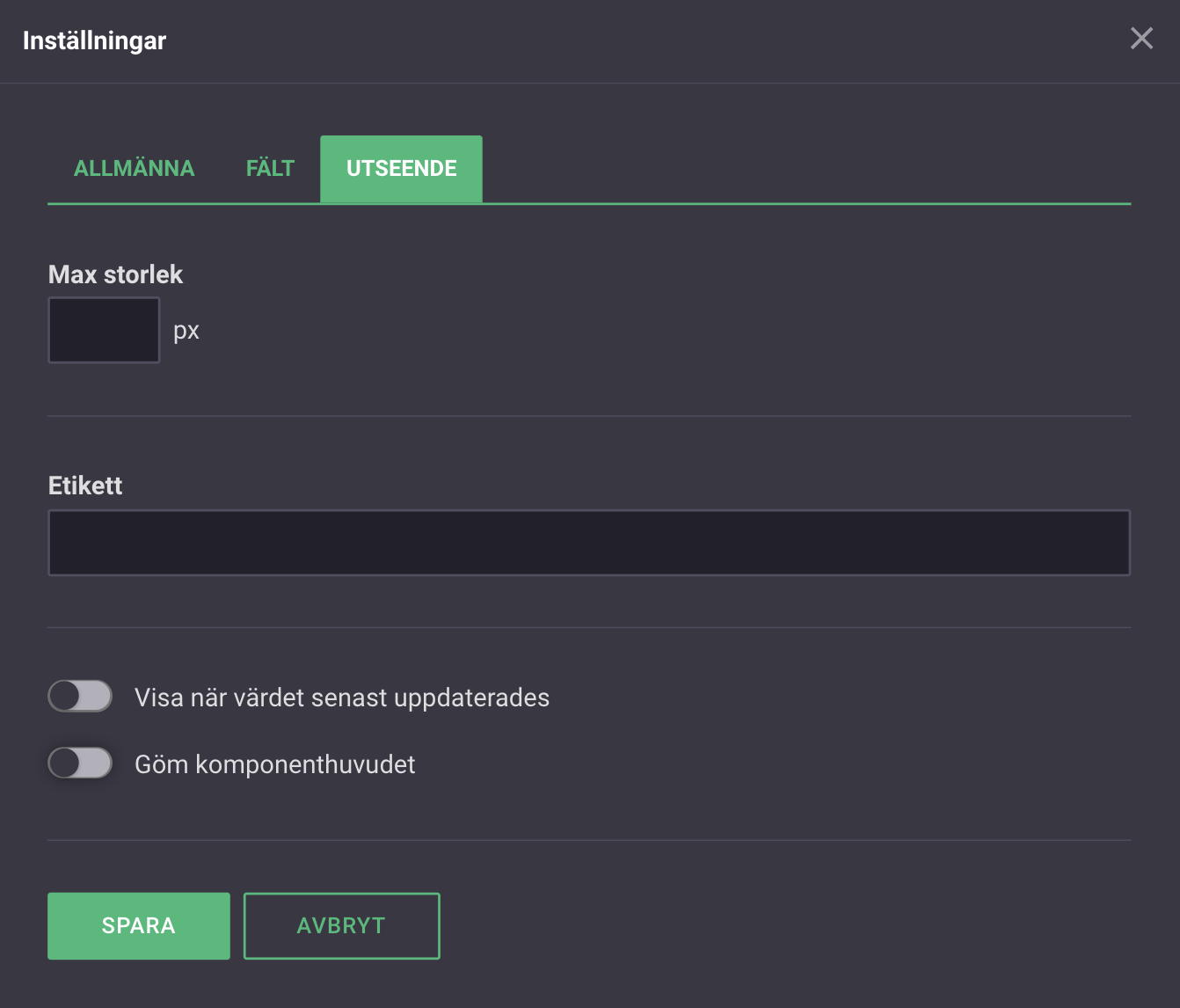
Utseende
Här kan du justera utseendet på komponenten.
- I rutan "Max storlek" kan du välja hur stor siffran i komponenten ska vara.
- I rutan "Etikett" kan du skriva en etikett för siffran. Det du skriver här syns under siffran i komponenten.
- Klickar du i "Visa när värdet senast uppdaterades" syns en tidsstämpel för när värdet uppdaterades under siffran.
- Klickar du i "Göm komponenthuvudet" kommer komponentens namn vara gömd tills dess att en användare hovrar längst upp på komponenten med musen.