Datakomponent inställningar
Datakomponenten är den vanligaste komponenten när det kommer till hantering av data i form av siffror (värden).
Under inställningarna för komponenten finns det sex flikar:
- Allmänt
- Fält
- Formulär
- Utseende
- Hastighetmätare
- Graf

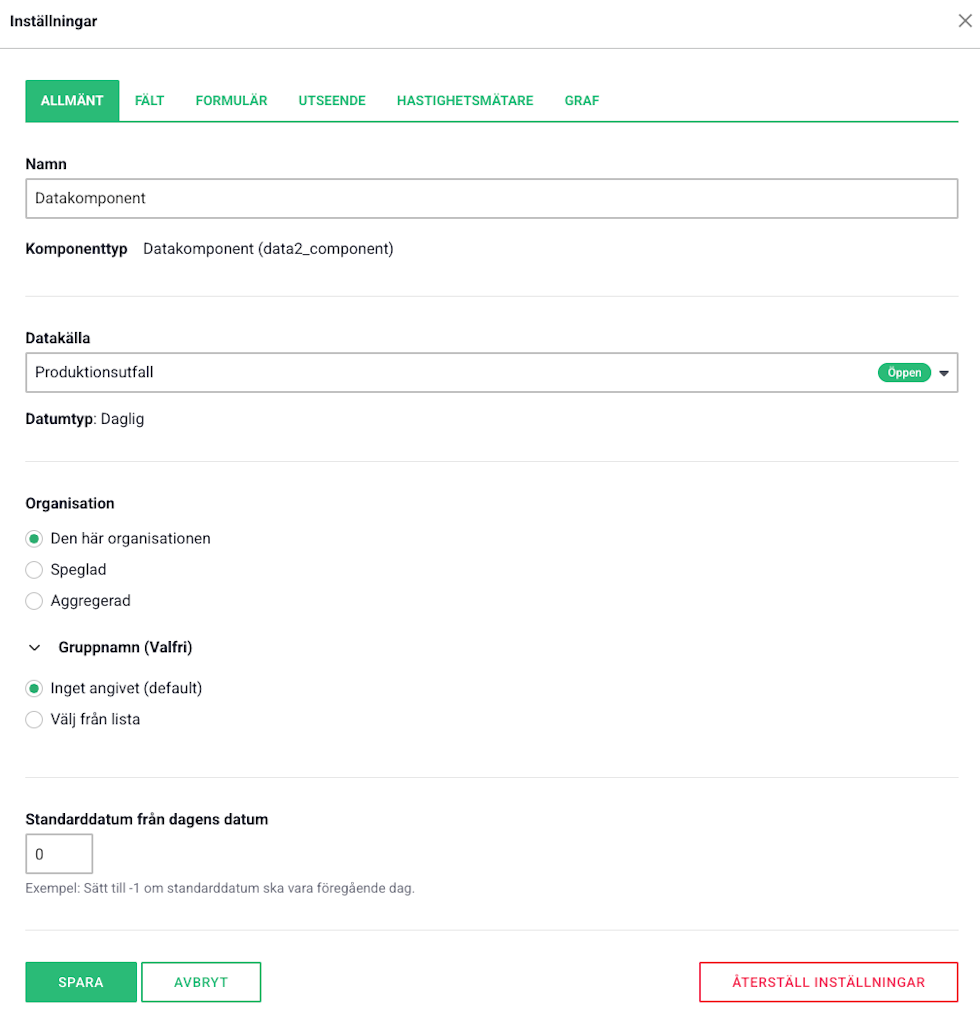
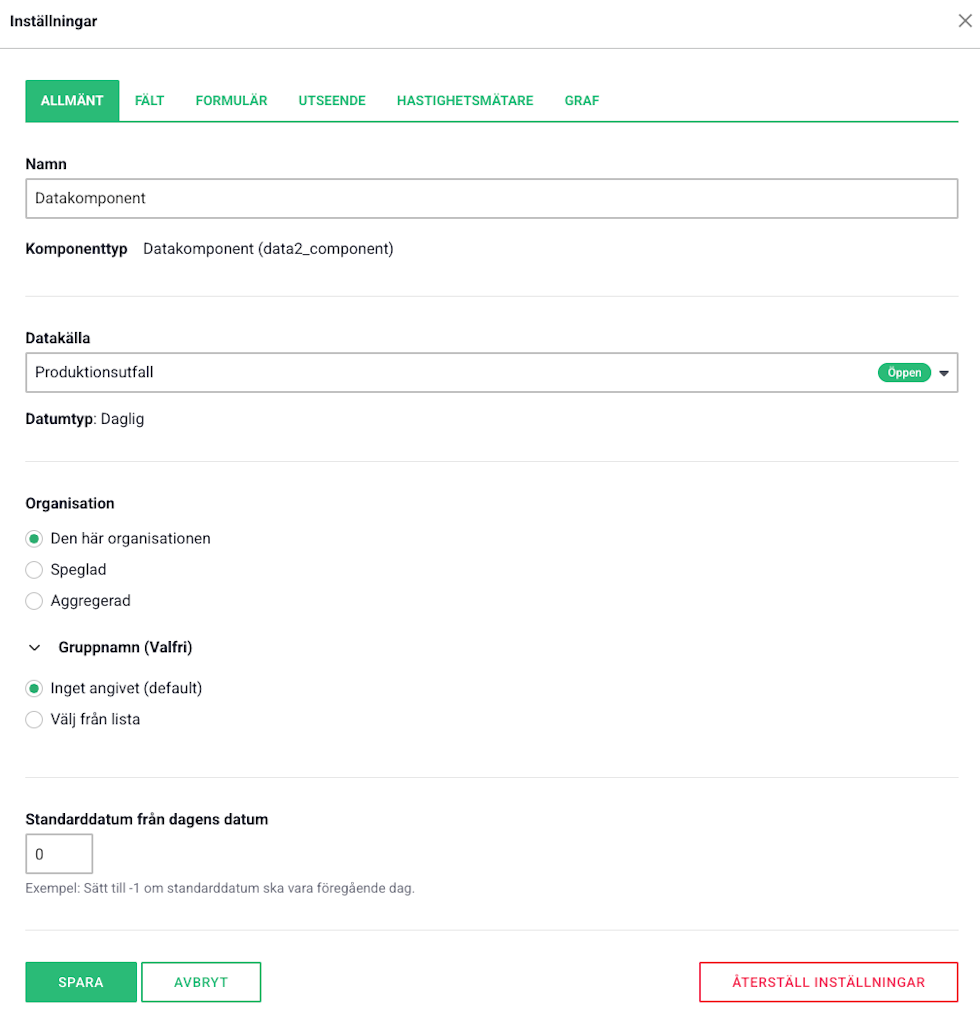
Allmänt:
Under fliken “Allmänt” hittar du de grundläggande inställningarna för datakomponenten:
-
Namn: Här kan du ange vad som ska visas som rubrik högst upp på komponenten i översiktsvyn.
-
Datakälla: Välj vilken datakälla komponenten ska kopplas till. Alla tillgängliga datakällor som du skapat visas här.
-
Gruppnamn: Använd detta för att sätta ett filter för komponenten.
-Om två identiska komponenter finns i samma organisation visas samma data i båda.
-Om en eller båda komponenterna har ett unikt gruppnamn kan data separeras, så att fälten kan visa olika värden trots att de delar datakälla.
-För att aggregera eller spegla data från en komponent med gruppnamn, måste komponenten du kopplar till ha exakt samma gruppnamn.
-
Organisation: Här kan du välja vilken organisations data som ska visas i komponenten.
Den här organisationen: Visar endast data som matats in i den organisation där komponenten är placerad.
Speglad: Visar data från en annan organisation. Du väljer vilken organisation via en drop-down-meny. Vid spegling kan du även mata in data som om den matades in i den speglade organisationen.
Aggregerad: Visar data från flera organisationer. Markera i listan vilka organisationers data som ska visas.
-
Standarddatum: I fältet “Standarddatum från dagens datum” kan du justera vilket datum data ska hämtas från.
Exempel: Om du anger -3, och dagens datum är den 20 maj, visar komponenten data från den 17 maj istället.
Dessa inställningar gör det enkelt att anpassa hur och varifrån data hämtas, visas och delas mellan olika organisationer.

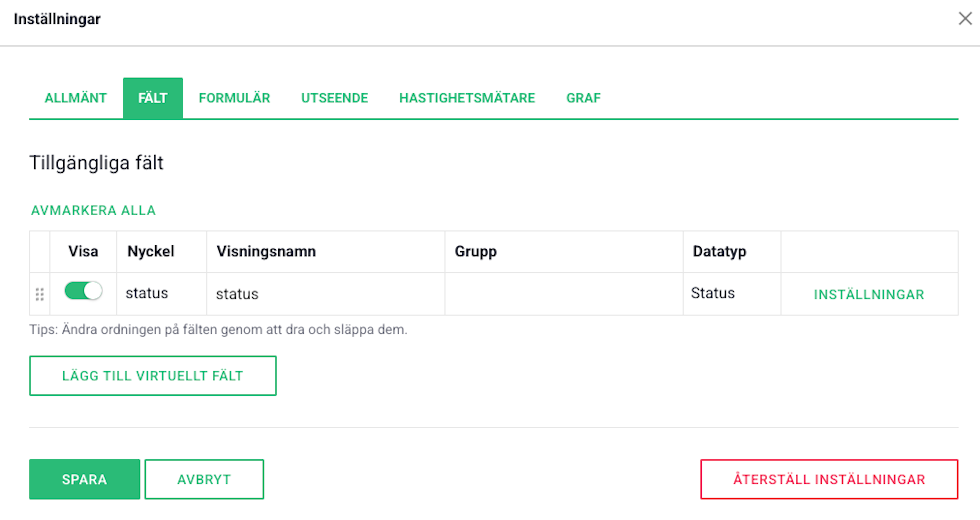
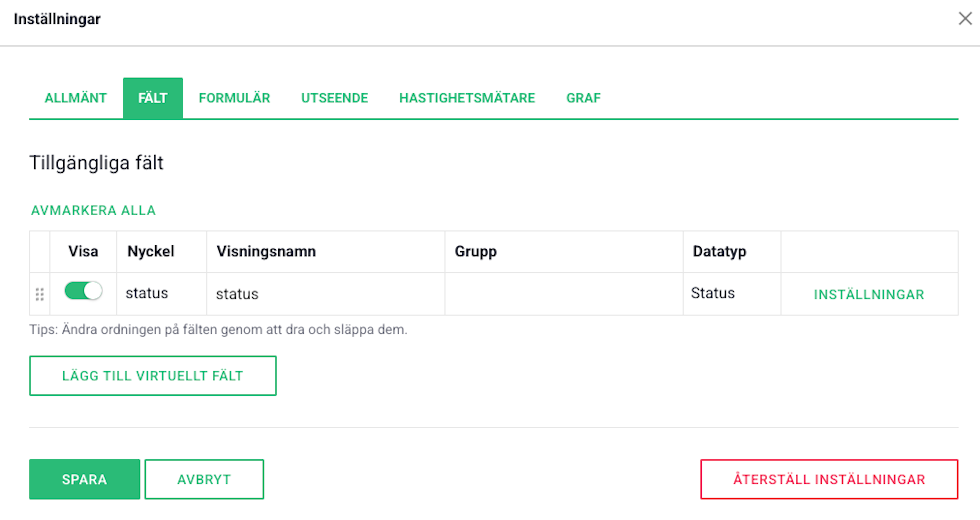
Fält
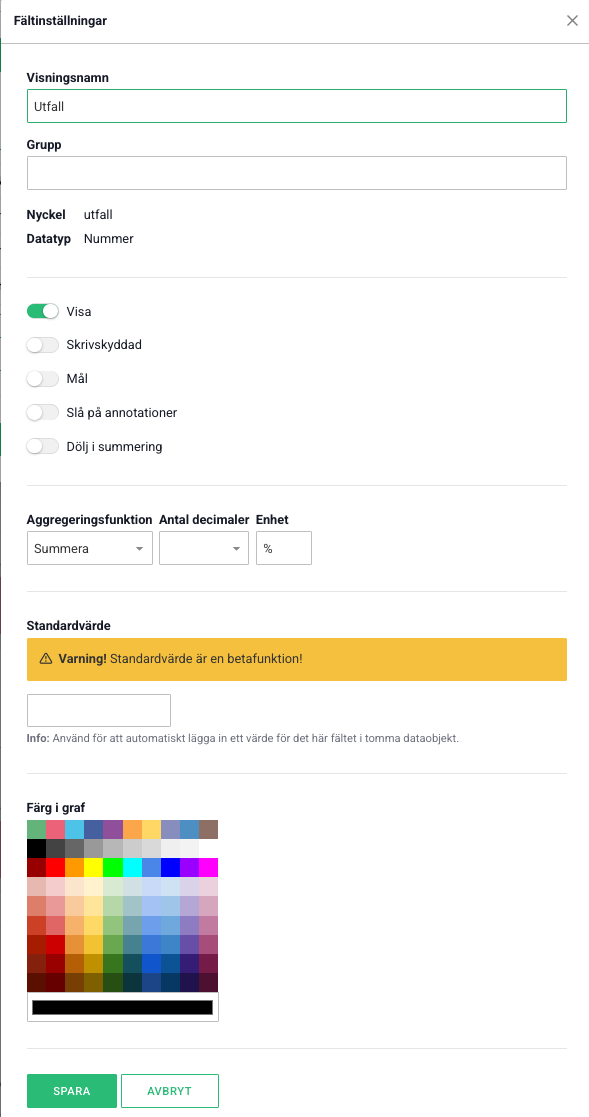
Här visas de fält som finns i den valda datakällan, och du kan justera deras inställningar för att anpassa hur de används:
-
Visa: Markera eller avmarkera vilka fält som ska synas i formuläret eller grafen.
-
Nyckel: Här visas fältets unika nyckel. Denna kan endast ändras via inställningarna för datakällan.
-
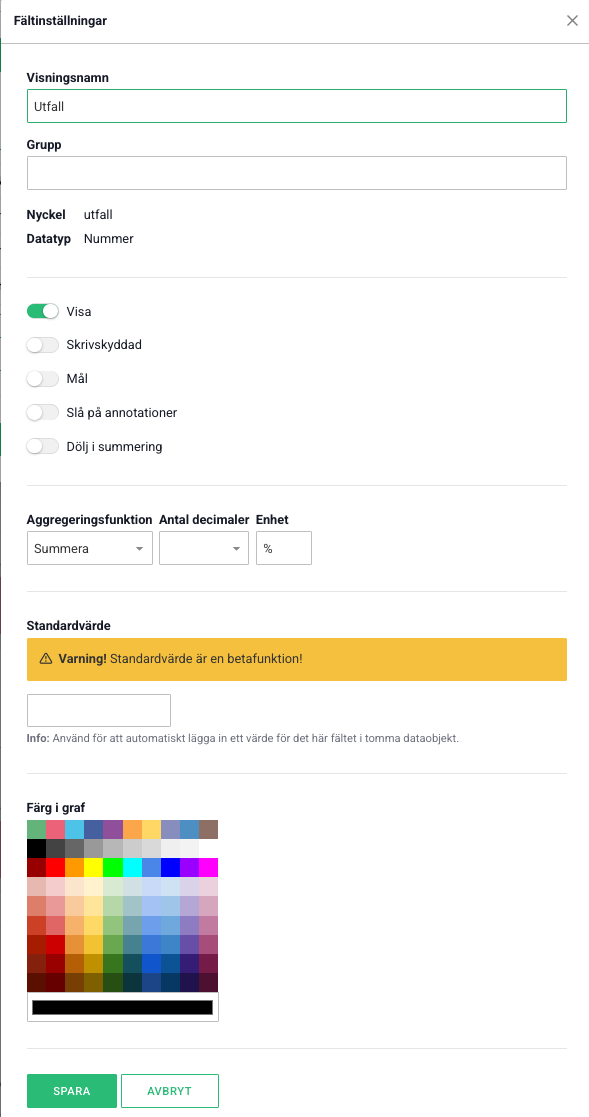
Visningsnamn: Ange vilket namn fältet ska ha i formuläret eller grafen för att göra det mer användarvänligt.
-
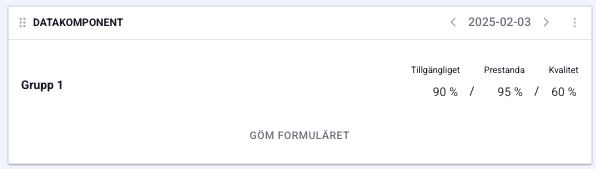
Grupp: Gruppfunktionen låter dig gruppera fält för en tydligare struktur.
-Detta är inte samma sak som gruppnamnet under fliken “Allmänt”. Dessa är helt separata funktioner. För att gruppera fält skriver du in ett gruppnamn i rutan, fält som har exakt samma gruppnamn tillhör samma grupp.
-Grupperingen påverkar endast hur fälten visas och är enbart en visuell funktion.
-Dessa inställningar gör det enkelt att anpassa fältens synlighet och struktur för att skapa tydliga och funktionella formulär eller grafer.


De översta tre rubrikerna “Visningsnamn”, “Grupp” och “Visa”, motsvarar samma inställningar som finns i föregående vy.

-
Skrivskyddad: Gör fältet skrivskyddat, det går alltså inte att redigera fältets värde i ett formulär.
-
Mål: Visar fältets värden som en mållinje i stapeldiagram. När fältet är markerat som Mål, används det som referens för inställningen “Sätt färg på staplar utifrån mål” under fliken “Graf”.
-
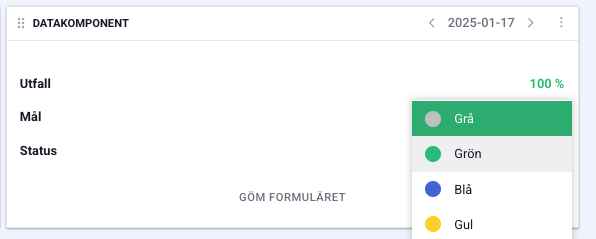
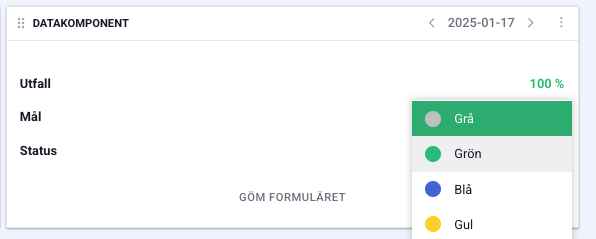
Slå på annotationer: Aktiverar möjligheten att lägga till färg och kommentarer till värden i ett formulär. Dubbelklicka på ett fält för att öppna en meny där du kan ange en färg eller skriva en kommentar (se bild nedan).

-
Dölj i summering: Markerar du detta alternativ döljs fältet i summeringen av ett formulär.
-
Aggregeringsfunktion: Bestämmer hur fältets värden ska visas när komponenten aggregerar data från flera organisationer.
-Summera: Alla organisationers värden slås ihop.
-Medelvärde: Visar medelvärdet av alla organisationers värden.
-Max: Visar det högsta värdet.
-Min: Visar det lägsta värdet.
Inställningen påverkar även hur fältet visas i grafer eller hastighetsmätare vid gruppering, men då tillämpas aggregeringen på data från flera dagar/veckor istället för organisationer.
-
Antal decimaler: Här väljer du hur många decimaler som ska visas i formulär och grafer.
-
Enhet: Bestäm vilken enhet som ska visas för fältet i formulär och grafer.
-
Standardvärde: Ange ett automatiskt förifyllt värde för fältet. (Observera att detta värde inte aggregeras, utan gäller endast för den aktuella komponenten).
-
Färg i graf: Här kan du välja vilken färg fältet ska ha i en graf.

-
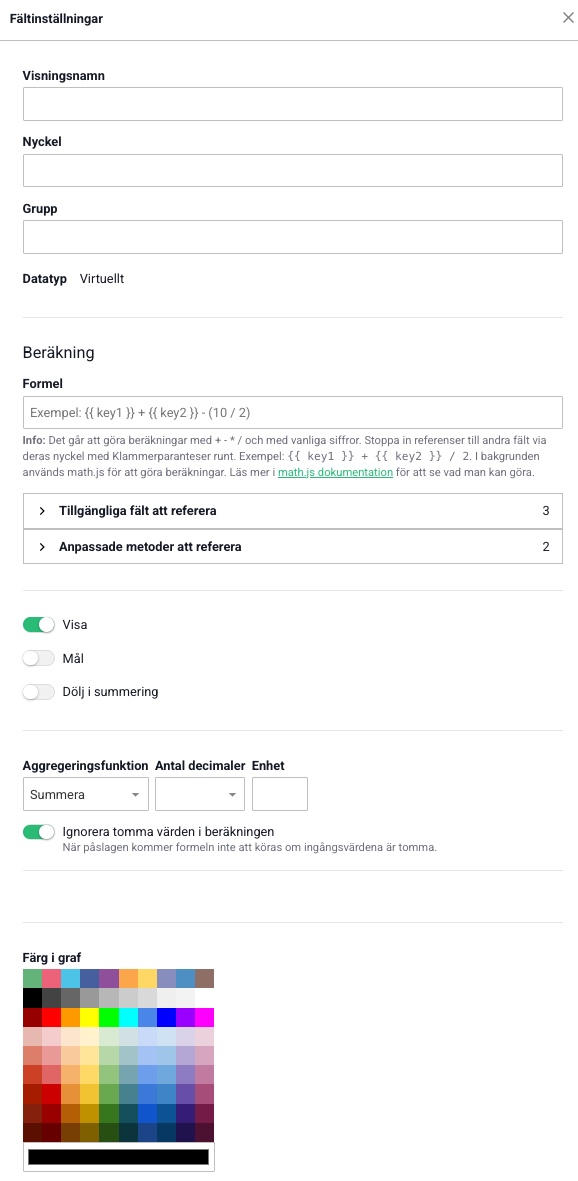
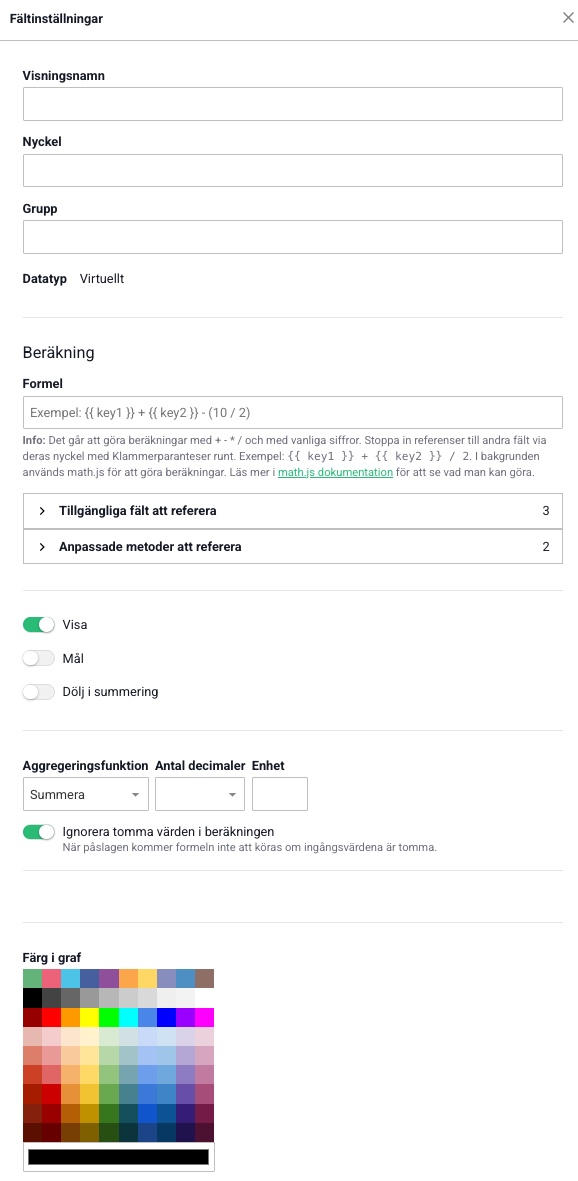
Lägg till virtuellt fält: Ett virtuellt fält är en beräkning av ett eller flera andra fält och kan därför inte aggregeras/speglas. Det går inte heller att skriva i värdet i ett virtuellt fält.

För de inställningar som också finns för ett vanligt fält gäller samma regler/info.
-
Formel: skriver du i den formel det virtuella fältet ska få sitt värde genom. Regler för formeln står under fältet. Du kan även klicka på länken i infotexten för ytterligare dokumentation.
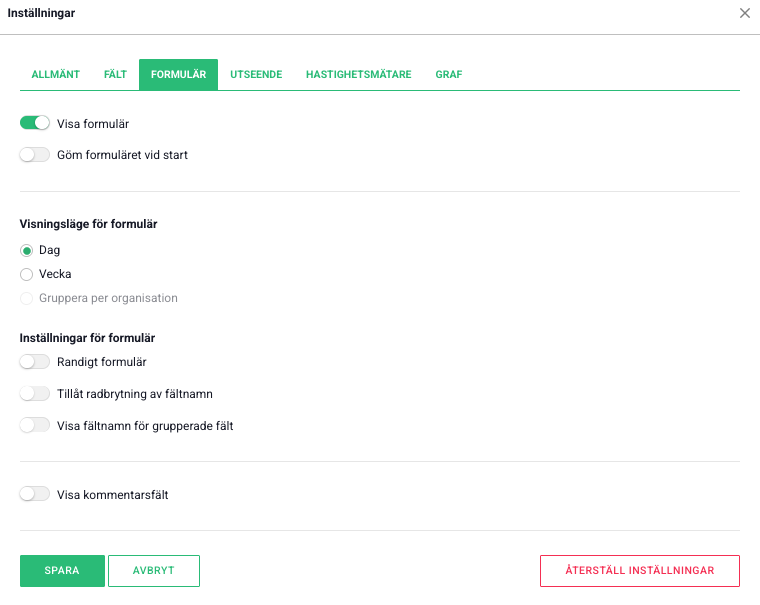
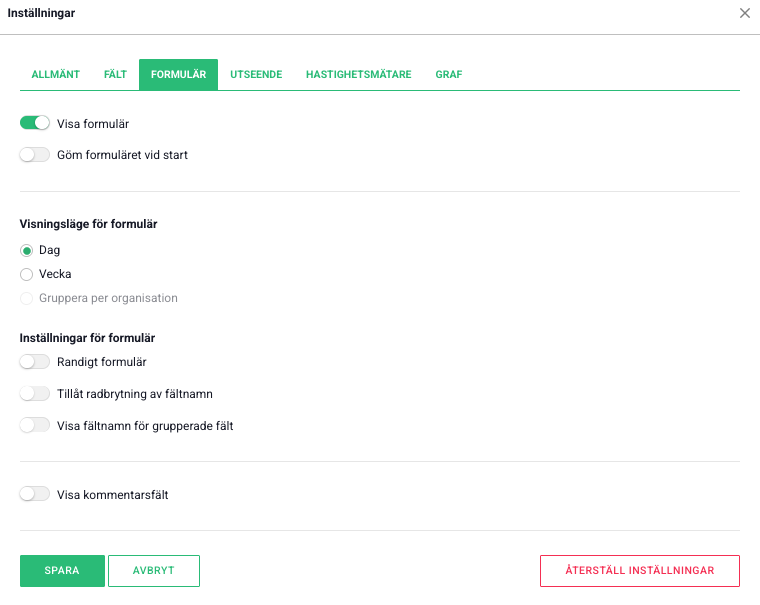
Formulär
Formuläret används för att mata in värden för ett fält, och i menyn hittar du inställningarna för formuläret i datakomponenten.

-
Visa formulär: Formuläret visas i komponenten om du markerar detta alternativ.
-
Göm formuläret vid start: Formuläret är gömt tills du aktivt väljer att visa det.
-
Visningsläge för formulär: Om datakomponenten aggregerar data från flera organisationer kan du välja om värden ska visas per organisation eller summeras enligt aggregeringsfunktionen som anges i fältinställningarna.
-
Randigt formulär: Varannan rad i formuläret får en annan färg för bättre översikt.
-
Tillåt radbrytning av fältnamn: Långa fältnamn delas upp på flera rader för att förbättra läsbarheten.
-
Visa fältnamn för grupperade fält: Fältnamn visas även för fält som ingår i samma grupp.
-
Visa kommentarsfält: Ett kommentarsfält läggs till längst ner i formuläret.
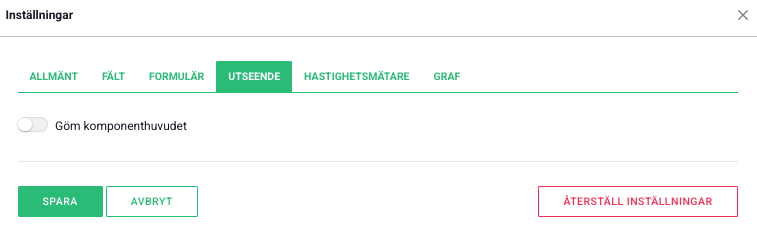
Utseende
Här kan du välja om komponenthuvudet, som inkluderar komponentens namn och datumnavigation, ska visas. Om du väljer att dölja det, kommer det endast att visas när användaren håller muspekaren över den övre delen av komponenten.

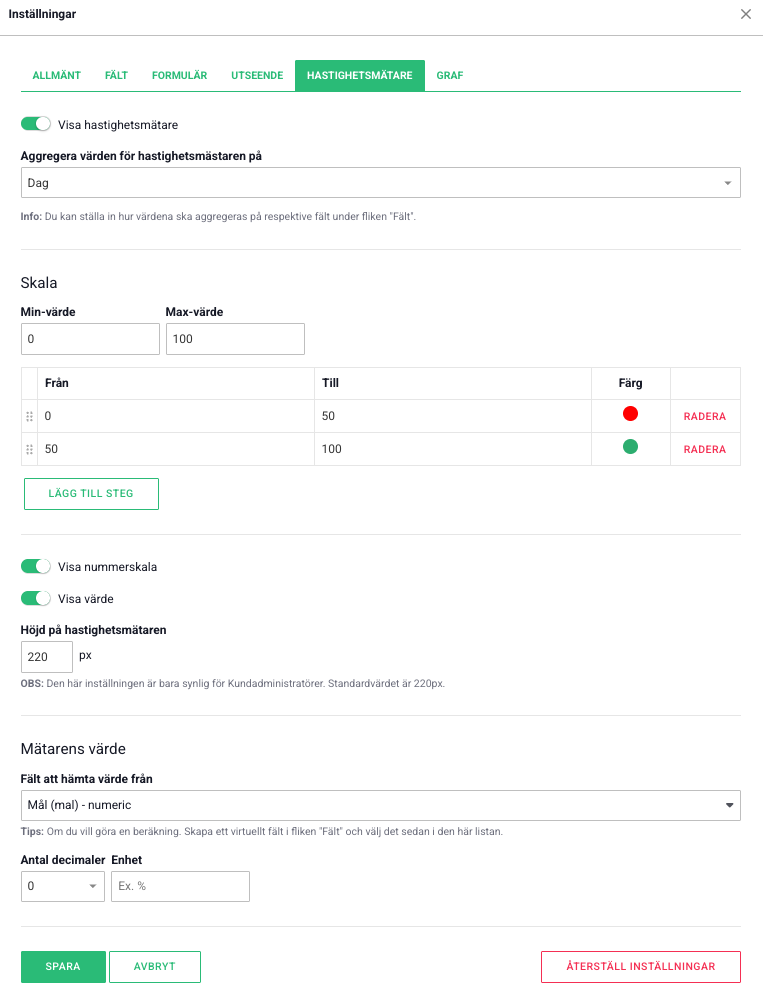
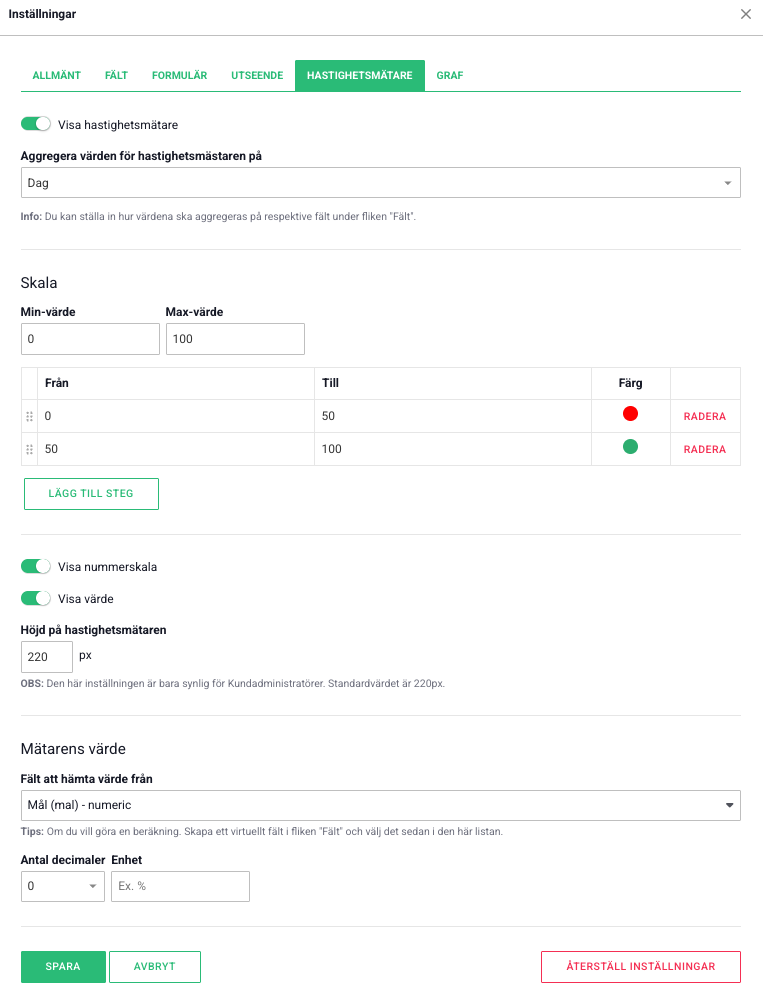
Hastighetmätare
Hastighetsmätaren är, utöver formuläret, ett av två sätt att visualisera data i datakomponenten.

-
Visa hastighetsmätare: Markera detta alternativ för att visa hastighetsmätaren i datakomponenten.
-
Aggregera värden för hastighetsmätaren på: Välj om data ska sammanställas för en vecka, månad, år, osv. Aggregeringen sker enligt den “Aggregeringsfunktion” som har angetts för varje fält i deras inställningar.
-
Skala: Min/Max-värde- Ange intervallet för hastighetsmätaren, det vill säga vilket som ska vara det lägsta och högsta värdet.
-
Från, Till, Färg: Definiera värdeintervallen för varje färg i hastighetsmätaren. Klicka på en färg för att ändra den, och lägg till fler färgintervall vid behov.
-
Visa nummerskala: Visar en nummerskala på hastighetsmätaren.
-
Visa värde: Visar hastighetsmätarens aktuella värde i mitten av mätaren.
-
Antal decimaler: Bestäm hur många decimaler som ska visas i hastighetsmätaren.
-
Enhet: Ange enheten som ska visas i hastighetsmätaren.
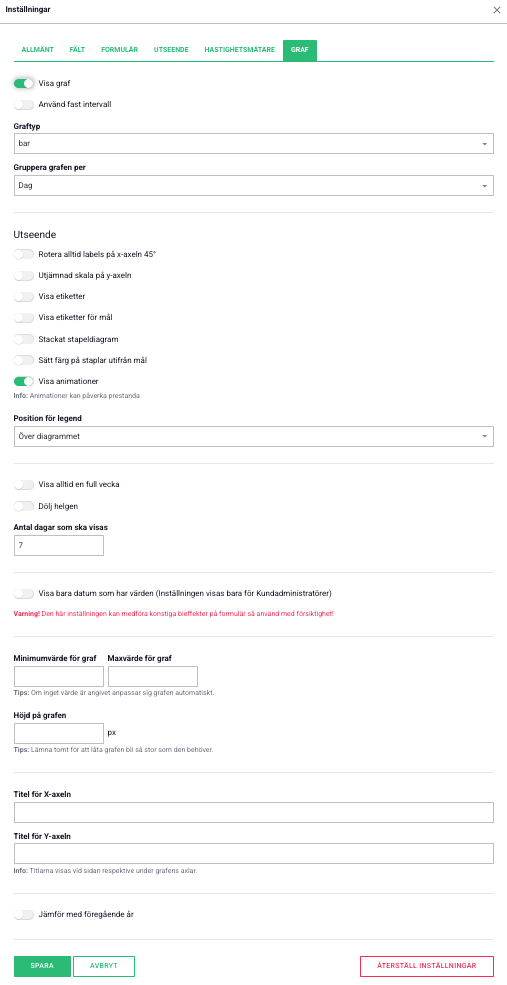
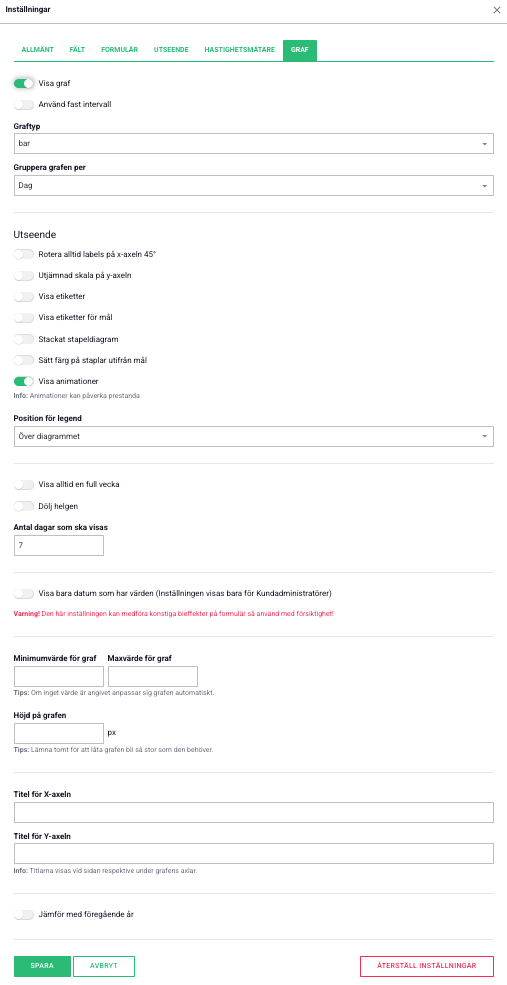
Graf
Grafen är det andra sättet att visualisera data i datakomponenten.

-
Visa graf: Markera detta alternativ för att visa grafen i datakomponenten.
-
Graftyp: Välj vilken typ av graf som ska visas.
-
Gruppera grafen per: Välj om grafen ska gruppera data per vecka, månad, år osv. Grupperingen sker enligt den “Aggregeringsfunktion” som anges i fältens inställningar.
-
Rotera alltid etiketter på x-axeln 45°: Gör att etiketterna för staplarnas datum roteras med 45 grader.
-
Utjämnad skala på y-axeln: Jämnar ut skalan på y-axeln.
-
Visa etiketter: Visar värden för varje datapunkt i grafen (gäller inte fält markerade som mål i fältens inställningar).
-
Visa etiketter för mål: Visar värden för datapunkter som är markerade som mål i fältens inställningar.
-
Stackat stapeldiagram: Om “Graftyp” är inställd på “bar”, staplas staplarna på varandra (gäller inte fält markerade som mål).
-
Position för legend: Ange om legendens position ska vara ovanför eller under grafen.
-
Antal dagar som ska visas: Ange hur många dagar grafen ska visa.
-
Max-/Minvärde för graf: Ange intervallet som grafen ska visa. Om fälten lämnas tomma, anpassas intervallet automatiskt efter fältens värden.
-
Höjd på grafen: Ange grafens höjd i antal pixlar.
-
Titel för X/Y-axeln: Ange en titel för respektive axel.
-
Jämför med föregående år: Lägger till en linje i grafen som visar värden från samma datum föregående år.