
Digital dashboards that help you identify deviations and make the right decisions.

Capture your deviations and turn them into improvements

Continuous improvement, Kaizen boards, PDCA and other tools.

All your team’s tasks, neatly organized in one weekly view.

Improve key performance indicators within your specific focus areas with our SQCDP board.

Use the PDCA cycle as a tool to improve both quality and processes

Digital tools for 5S work, recurring audits, and a well-organized workplace.

Visualize KPIs and communicate effectively throughout the entire organization.

Basic project management and activity boards.

Kanban is a powerful method for visualizing, managing, and optimizing workflows.

Digital dashboards for takt time flow with takt time counter and stop time log.

Digital visitor registration provides full control over all planned and executed visits to your business.
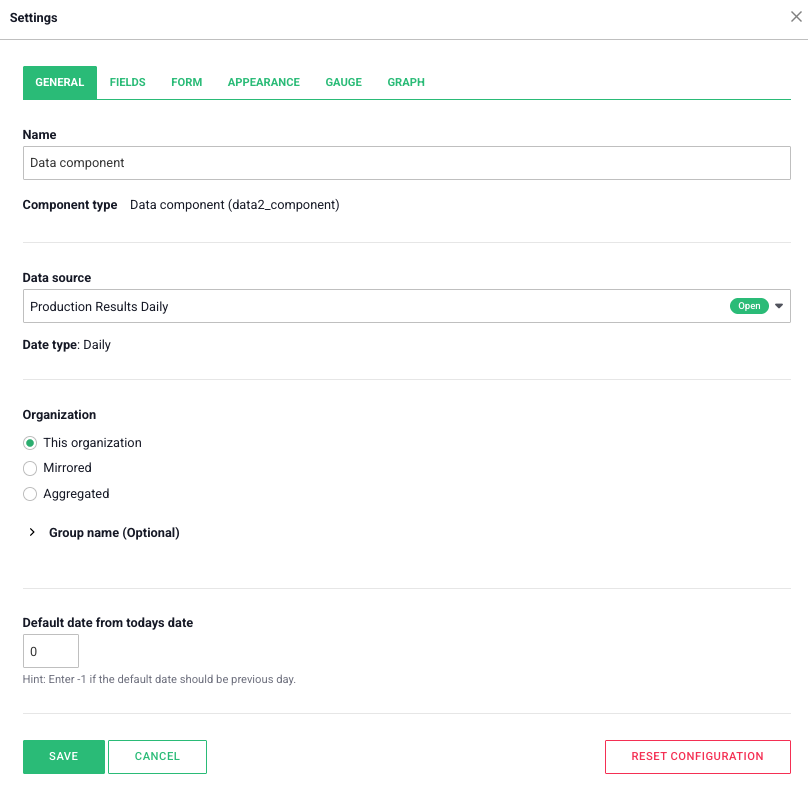
The data component is the most commonly used component for managing numerical data (values).
In the component’s settings, there are six tabs:

Under the “General” tab, you will find the basic settings for the data component:
-If two identical components exist in the same organization, they will display the same data.
-If one or both components have a unique group name, the data can be separated, allowing the fields to show different values despite sharing the same data source.
-To aggregate or mirror data from a component with a group name, the linked component must have the exact same group name.
This Organization: Displays only the data entered within the organization where the component is placed.
Mirrored: Displays data from another organization. You can select the organization via a drop-down menu. (When mirroring, you can also input data as if it were entered in the mirrored organization).
Aggregated: Displays data from multiple organizations. Select which organizations’ data to display from the list.
Example: If you enter -3 and today’s date is May 20th, the component will display data from May 17th instead.
These settings make it easy to customize how and where data is retrieved, displayed, and shared between different organizations.

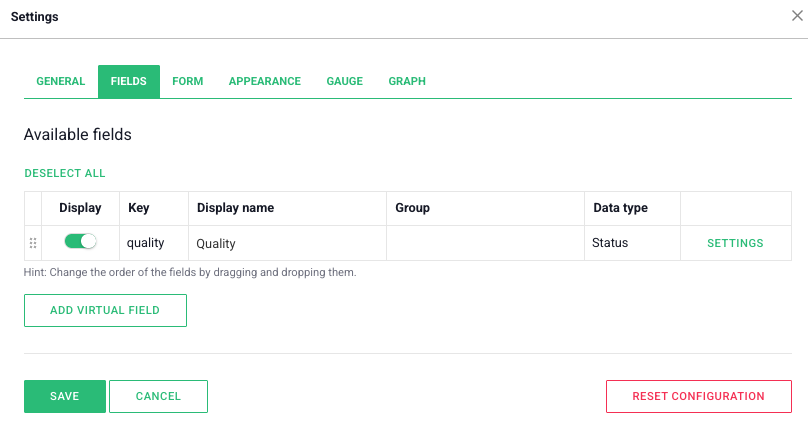
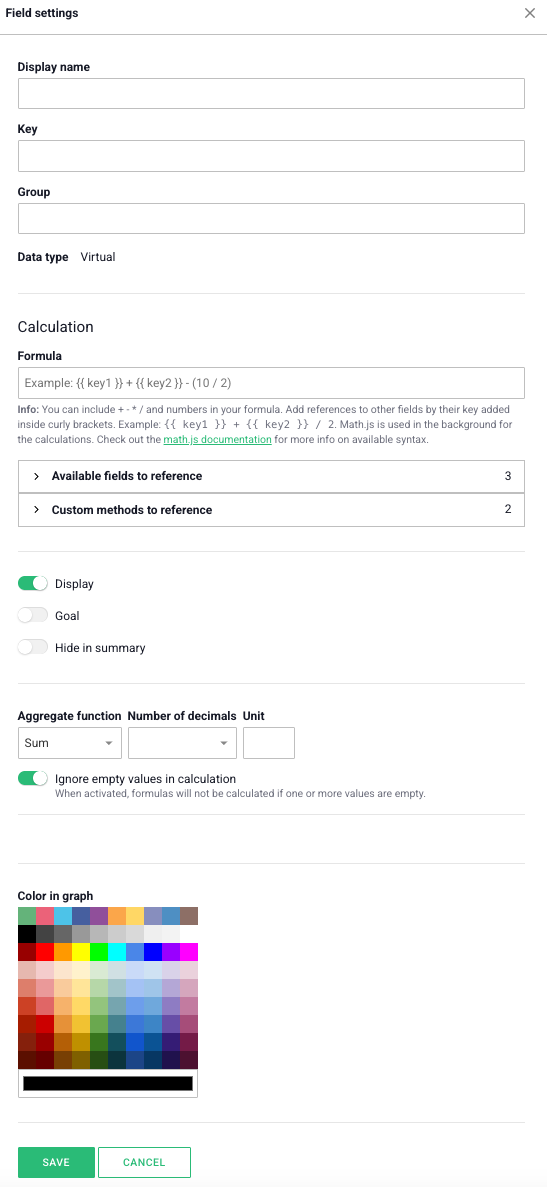
Here, the fields from the selected data source are displayed, and you can adjust their settings to customize how they are used:
-This is not the same as the group name under the “General” tab. These are entirely separate functions. To group fields, enter a group name in the box. Fields with the exact same group name belong to the same group.
-Grouping only affects how fields are displayed and is purely a visual feature.
-These settings make it easy to customize field visibility and structure, helping you create clear and functional forms or graphs.

The top three headings, “Display Name,” “Group,” and “Display,” correspond to the same settings available in the previous view.

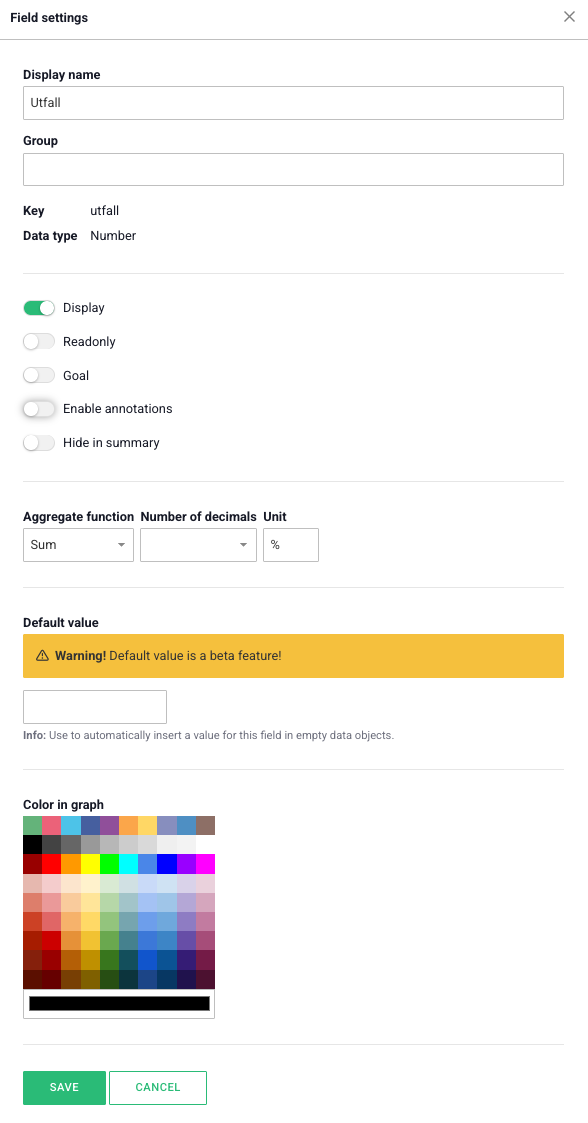
-Sum: Combines all values from the organizations.
-Average: Displays the average value across all organizations.
-Max: Displays the highest value.
-Min: Displays the lowest value.
This setting also affects how the field is displayed in graphs or speedometers when grouping data. In these cases, the aggregation is applied to data from multiple days or weeks instead of organizations.


For the settings that also apply to a regular field, the same rules and information apply.
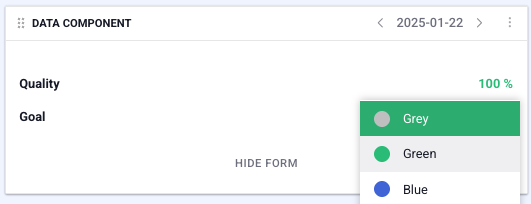
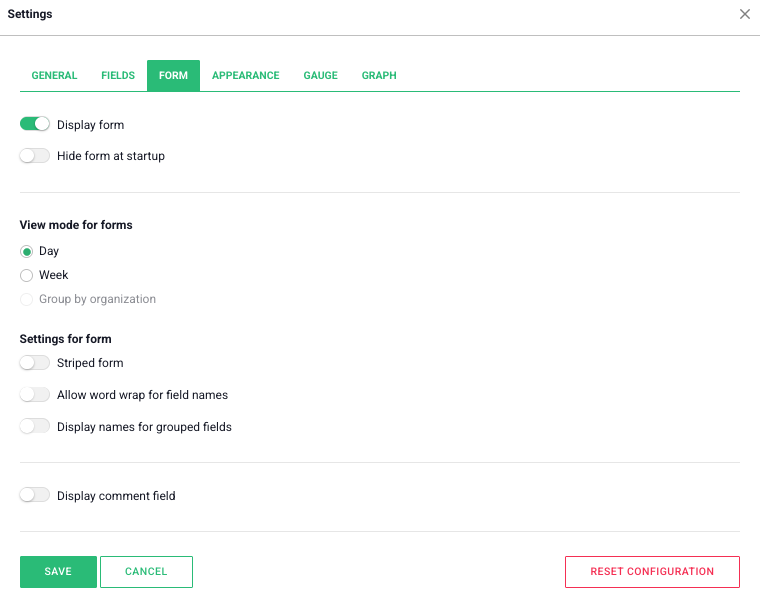
The form is used to input values for a field, and the menu contains the settings for the form in the data component.

Here, you can choose whether to display the component header, which includes the component’s name and date navigation. If you choose to hide it, the header will only appear when the user hovers over the top part of the component.

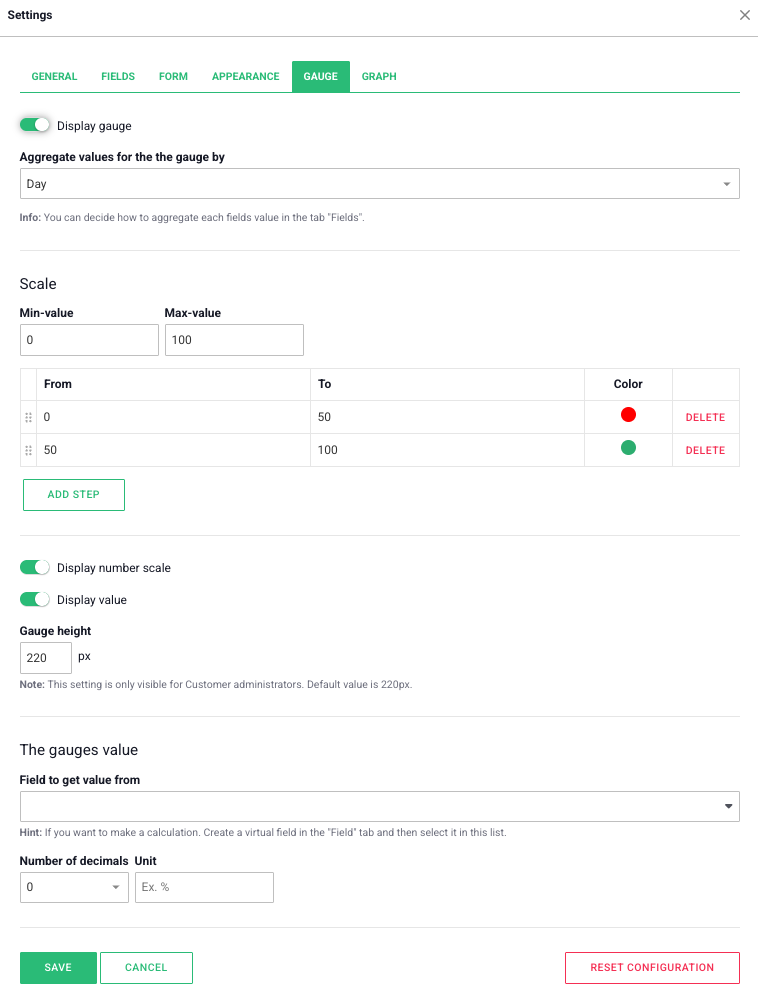
The gauge is, alongside the form, one of two ways to visualize data in the data component.

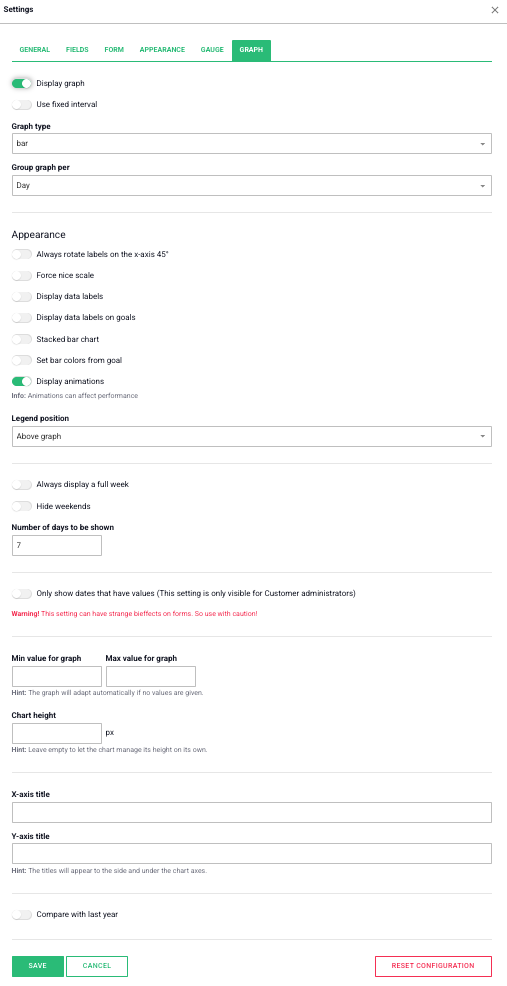
Graph
The graph is the second way to visualize data in the data component.

Free web demo